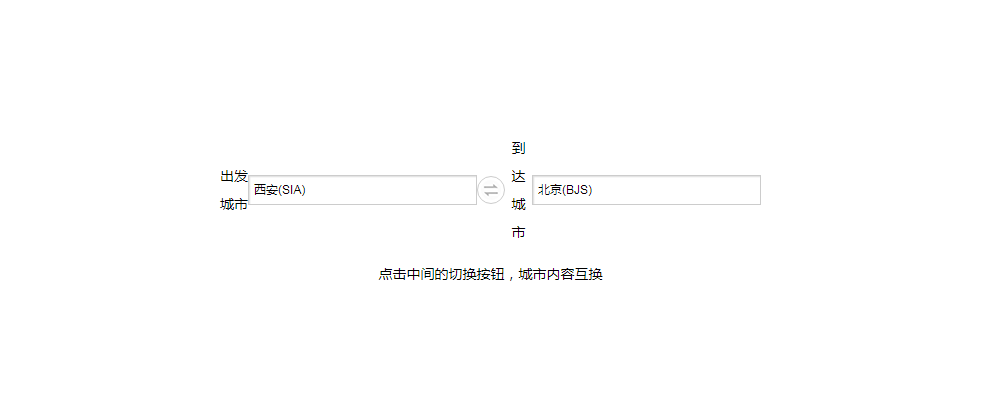
jQuery點選文字方塊內容互換
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js點選文字方塊內容互換程式碼</title>
</head>
<body><script src="/demos/googlegg.js"></script>
<script type="text/javascript">
function change(){
var num1 = document.getElementById("num1").value;
var num2 = document.getElementById("num2").value;
{
document.getElementById("num2").value = num1;
document.getElementById("num1").value = num2;
}
}
</script>
這是一份jQuery點擊文字方塊內容互換,需要的朋友可以下載使用
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
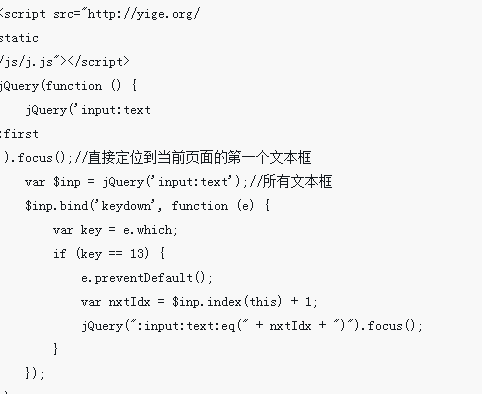
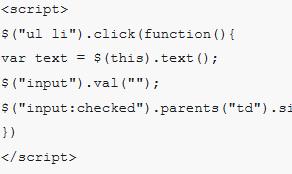
 jQuery實作滑鼠點選網頁文字後在文字方塊顯示的方法
jQuery實作滑鼠點選網頁文字後在文字方塊顯示的方法
16 May 2016
這篇文章主要介紹了jQuery實現滑鼠點擊網頁文字後在文字方塊顯示的方法,可實現滑鼠點擊上方文字即可在下方勾選處文字方塊顯示對應文字的效果,涉及jQuery滑鼠事件及鍊式操作的相關技巧,需要的朋友可以參考下
 jquery怎麼清空文字方塊的內容
jquery怎麼清空文字方塊的內容
28 May 2023
jQuery是一個強大且廣泛使用的JavaScript函式庫。它可以幫助我們輕鬆地操作HTML元素、處理事件、執行動畫、進行AJAX互動等。在實際開發中,我們經常需要清空文字方塊的內容。本文將介紹幾種jQuery清空文字方塊內容的方法。方法一:使用val()方法val()方法是jQuery中一個重要的方法,它用於取得或設定表單元素的值。當我們向val()方法傳遞一個空字串時,它將
16 May 2016
這篇文章主要介紹了js實作滑鼠點選文字方塊自動選取內容的方法,涉及javascript滑鼠點擊事件onClick及選擇事件select的使用技巧,非常簡單實用,需要的朋友可以參考下
27 Jul 2016
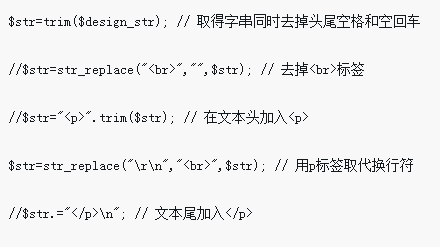
html文字方塊程式碼:html文字方塊程式碼 PHP轉換文字方塊內容為HTML格式的方法:本文實例講述了PHP轉換文字方塊內容為HTML格式的方法。分享給大家供大家參考,具體如下:有時候我們將會用到將多行文字方塊中輸入的內容以html格式顯示出來,這樣子可以保持原來的文字格式,如換行、回車等。可以透過下面的函數實作:function shtm($design_str){$str=trim($design_str); // 取得字串同時去掉頭尾空格和空迴車//$str=str_replace
 PHP如何將文字方塊內容轉換為HTML格式
PHP如何將文字方塊內容轉換為HTML格式
01 Jun 2018
這篇文章主要介紹了PHP轉換文字方塊內容為HTML格式的方法,透過自訂函數實現字串轉換為HTML格式的功能,涉及php針對HTML標籤的替換技巧,需要的朋友可以參考下
16 May 2016
這篇文章主要介紹了jQuery實作選取彈出視窗選擇框內容後賦值給文字方塊的方法,涉及jQuery回應滑鼠事件動態操作頁面元素屬性的相關技巧,需要的朋友可以參考下


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER