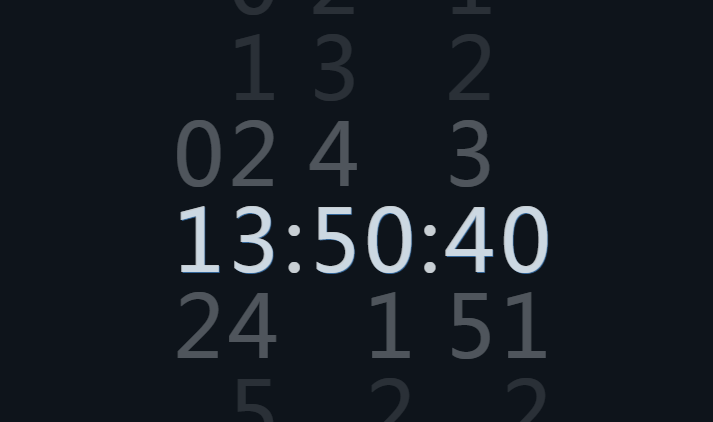
CSS3+js簡單數字時鐘程式碼
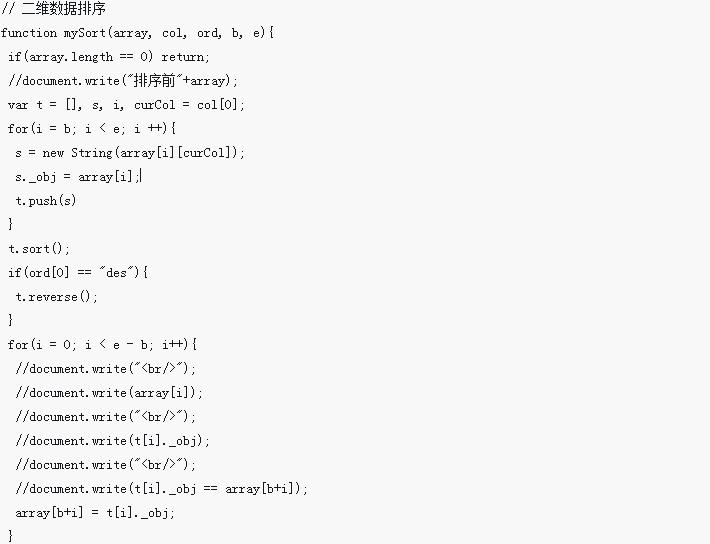
js程式碼
<script>
'use strict';
var size = 86;
var columns = Array.from(document.getElementsByClassName('column'));
var d = undefined,
c = undefined;
var classList = ['visible', 'close', 'far', 'far', 'distant', 'distant'];
var use24HourClock = true;
function padClock(p, n) {
return p + ('0' + n).slice(-2);
}
function getClock() {
d = new Date();
return [use24HourClock ? d.getHours() : d.getHours() % 12 || 12, d.getMinutes(), d.getSeconds()].reduce(padClock, '');
}
function getClass(n, i2) {
return classList.find(function (class_, classIndex) {
return i2 - classIndex === n || i2 + classIndex === n;
}) || '';
}
var loop = setInterval(function () {
c = getClock();
columns.forEach(function (ele, i) {
var n = +c[i];
var offset = -n * size;
ele.style.transform = 'translateY(calc(50vh + ' + offset + 'px - ' + size / 2 + 'px))';
Array.from(ele.children).forEach(function (ele2, i2) {
ele2.className = 'num ' + getClass(n, i2);
});
});
}, 200 + Math.E * 10);
</script>
這是一款簡單的自動獲取本地時間的css3 js簡單數字時鐘代碼,時分秒上下滾動動畫切換網頁時鐘特效。
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 html5 canvas js(數位時鐘)實例程式碼_javascript技巧
html5 canvas js(數位時鐘)實例程式碼_javascript技巧
16 May 2016
這篇文章主要介紹了html5 canvas js(數字時鐘)實例程式碼,有需要的朋友可以參考一下


Hot Tools

CSS文字組合成心型動畫特效
CSS文字組合成心型動畫特效

CSS3 SVG表白花動畫特效
SS3 SVG表白花動畫特效是一款情人節動畫特效。

CSS的商城網站常用左側分類下拉導覽選單代碼
CSS的商城網站常用左側分類下拉導覽選單代碼

jQuery+CSS3情人節愛心特效
jQuery+CSS3情人節愛心特效是情人節懸掛擺動愛心動畫特效。

css3湯匙撈起湯圓動畫特效
一碗可愛的湯圓表情,湯匙撈起一個湯圓動畫特效

熱門文章
潛行者 2 儲存檔案位置和成功儲存的檔案恢復
28 Nov 2024
故障排查
魯馬島:如何到達山脈
06 Dec 2024
手游攻略
如何從 PHP 執行 *.sql 檔案?
19 Dec 2024
mysql教程
Python Lambda 值得付出努力嗎?
17 Dec 2024
Python教學
如何修復 MySQL 8.4 上的 mysql_native_password 未載入錯誤
09 Dec 2024
mysql教程