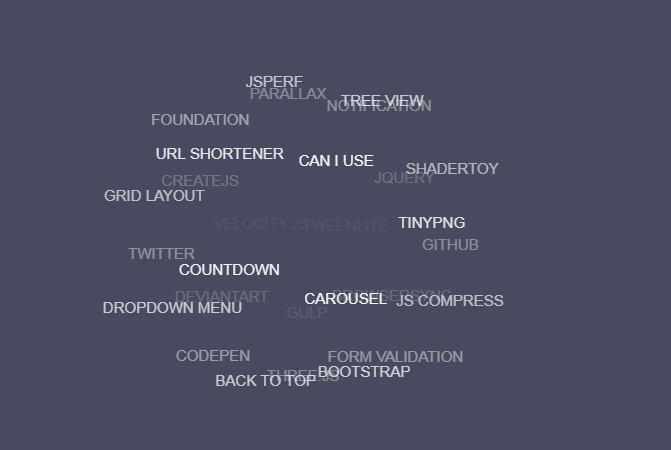
HTML5 3D動畫標籤雲代碼
head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5 3D動畫標籤雲端程式碼</title>
<link rel="stylesheet" type="text/css" href="css/zzsc-demo.css">
<style type="text/css">
#tag-cloud{
width:640px;
height:480px;
margin: 50px auto;
}
</style>
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="zzsc-container">
<div id='tag-cloud'></div>
</div>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="js/jquery.svg3dtagcloud.min.js"></script>
<script>
這是一款不需要額外的CSS樣式,可使用滑鼠與標籤互動,並提供許多參數來控制標籤雲的外觀的HTML5 3D動畫標籤雲代碼。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在 HTML5 本機和會話儲存中儲存和檢索複雜的 JavaScript 物件?
如何在 HTML5 本機和會話儲存中儲存和檢索複雜的 JavaScript 物件?
28 Dec 2024
HTML5 中物件的儲存本機和會話儲存查詢:HTML5 的 localStorage 和 sessionStorage 能夠有效儲存原始資料...


Hot Tools

HTML5 Canvas愛心飄動動畫特效
HTML5 Canvas愛心飄動動畫特效是一款直接用瀏覽器開啟可以看到一顆心的生成動畫。

H5熊貓彈跳小遊戲原始碼
html5手機熊貓也瘋狂小遊戲原始碼。遊戲說明:長按螢幕調整熊貓彈簧的強度,跳到石柱上。掉到河裡遊戲結束。

html5情人節盒子動畫特效
基於svg繪製情人節一個個愛心盒子禮物打開動畫,愛心盒子動畫特效。

H5 3D滾球遊戲原始碼
html5酷炫3D彩球滾動手機遊戲代碼下載。遊戲介紹:一個彩色圓球滾動,透過滑鼠或手機觸控螢幕拖曳來控制彩球的運行當前線路軌跡。這是一款簡單易操作的手機小遊戲原始碼。