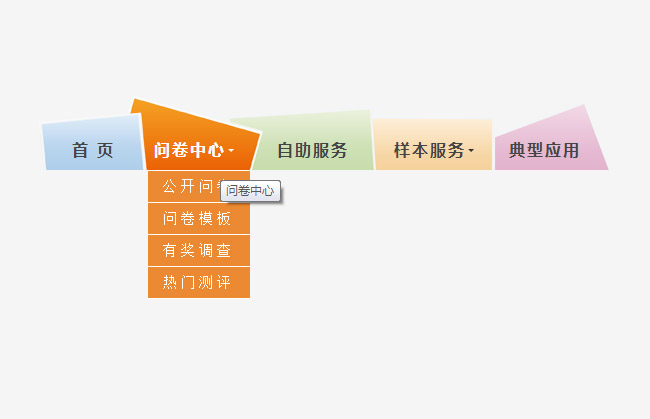
js彩色拼圖導覽下拉選單
實現效果:
js彩色拼圖導覽下拉選單,透過原生js實現導覽選單的效果,常用於企業網站或學校網站,彩色拼圖的特效,讓網站看起來更美觀,php中文網推薦大家下載!
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 為什麼我的 Bootstrap 3 折疊導航選單在點擊連結後仍保持開啟狀態?
為什麼我的 Bootstrap 3 折疊導航選單在點擊連結後仍保持開啟狀態?
22 Dec 2024
Bootstrap 3 折疊導航選單在 Click 上保持開啟狀態 Bootstrap 3 的導航選單為小型裝置提供了方便的折疊功能...
 如何為舊版 IE 瀏覽器取代 CSS `pointer-events`?
如何為舊版 IE 瀏覽器取代 CSS `pointer-events`?
28 Dec 2024
為 IE 尋求 CSS“pointer-events”屬性的替代方案解決阻止某些導航選單項目導航的問題...
 為什麼我的 Bootstrap 3 折疊導航在點擊選單連結後仍保持打開狀態?
為什麼我的 Bootstrap 3 折疊導航在點擊選單連結後仍保持打開狀態?
16 Nov 2024
點擊選單連結後,Bootstrap 3 的折疊導航仍保持開啟狀態在典型的 Bootstrap 3 導航設定中,點擊...
 如何防止 Bootstrap 的可折疊選單在點擊連結後保持開啟?
如何防止 Bootstrap 的可折疊選單在點擊連結後保持開啟?
21 Nov 2024
Bootstrap 選單折疊:解決持久面板問題在響應式網頁設計領域,Bootstrap 的可折疊導航選單...


Hot Tools

黑色的左側導覽管理面板ui特效
原生js css3製作黑色實用的左側分類導航管理面板,搭配圖示文字垂直導航選單ui佈局。適用於:功能性與後台管理ui網站範本。

jQuery左側下拉導覽選單後台框架模板
jQuery製作左側垂直下拉導覽列,內嵌iframe導覽功能表後台頁面範本。

js-實作可展開隱藏導覽選單按鈕特效
簡單實用可展開隱藏導覽選單按鈕js特效程式碼下載。這款選單的特色是點擊按鈕時可以展開選單,展開的時候帶有彈性的動畫特效,效果相當酷。選單項目是一些小圖標,當然你也可以使用圖標結合文字的方式,由於隱藏/展開的方式相對節省空間,因此這款菜單可以應用在移動設備上。

互動液體導覽標籤欄
一款超火爆的HTML+CSS互動液體導覽標籤欄,設計非常精美又簡潔

熱門文章
Haikyuu傳奇風格指南:完整列表和最佳選擇
25 Jan 2025
手游攻略
王朝戰士起源控制器不工作:簡單修復
23 Jan 2025
故障排查
如何修復KB5050094無法在Windows 11中安裝?
30 Jan 2025
故障排查
如何解決真三國無雙:起源在 Windows 中一直凍結的問題?
24 Jan 2025
故障排查
KB5050188 安裝失敗:無與倫比的方法就在這裡
23 Jan 2025
故障排查