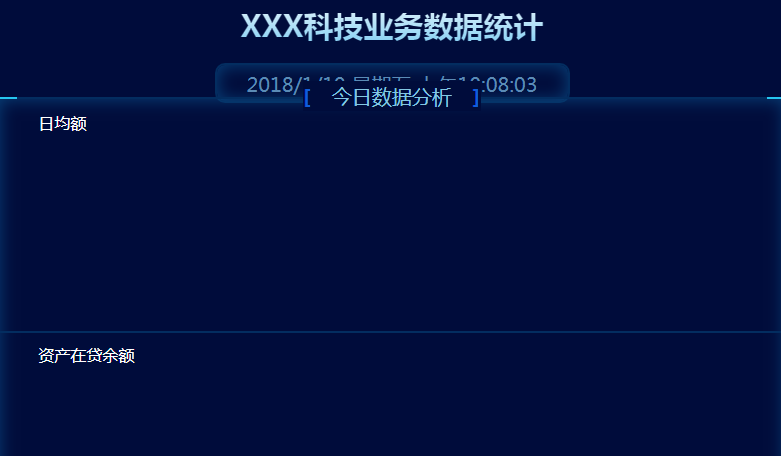
angular+echart-js統計資料圖表讀取投影顯示器顯示程式碼
js程式碼
;
<腳本類型=“text/javascript”src=“js/echarts.min.js”></script>
<腳本類型=“text/javascript”src=“js/china.js”>
<腳本型別=“text/javascript”src=“js/angular.min.js”></script>
<腳本類型=“text/javascript”src=“js/mycharts.js”></script>
<腳本>
$(文檔).ready(函數() {
$('.ym-menu li').click(function() {
var 索引 = $(this).index();
$(this).attr('class', "ym-active").siblings('li').attr('class', 'taba');
$('.tabcontent').eq(index).show(200).siblings('.tabcontent').hide();
});
var t = 0;
var 計時器 = setInterval(function() {
if(t == $('.ym-menu li').length) t = 0;
$('.ym-menu li:eq(' + t + ')').click();
t++;
}, 3000)
})
</劇本>
angular+echart.js統計資料圖表讀取投影顯示器顯示程式碼,html5統計圖表實現資料投影頁面顯示效果。
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 CSS3 的 `attr()` 函數是一個神話嗎? 瀏覽器相容性和實作概覽。
CSS3 的 `attr()` 函數是一個神話嗎? 瀏覽器相容性和實作概覽。
05 Jan 2025
CSS3 的 attr() 函數:主要瀏覽器中的幻象許多開發人員在使用 CSS3 attr() 函數時遇到了困難,特別是在...


Hot Tools

CSS文字組合成心型動畫特效
CSS文字組合成心型動畫特效

CSS3 SVG表白花動畫特效
SS3 SVG表白花動畫特效是一款情人節動畫特效。

CSS的商城網站常用左側分類下拉導覽選單代碼
CSS的商城網站常用左側分類下拉導覽選單代碼

jQuery+CSS3情人節愛心特效
jQuery+CSS3情人節愛心特效是情人節懸掛擺動愛心動畫特效。

css3湯匙撈起湯圓動畫特效
一碗可愛的湯圓表情,湯匙撈起一個湯圓動畫特效

熱門文章
崩壞:星穹鐵道 - 所有金色替罪羊謎題解決方案
18 Jan 2025
手游攻略
印第安納瓊斯與大圈:高棉齒輪位置指南
27 Dec 2024
手游攻略
印第安納瓊斯與大圓圈:軌跡 Boss 戰鬥指南
24 Dec 2024
手游攻略
Tales Of Graces F 重製版:所有鎖定的寶箱密碼
18 Jan 2025
手游攻略
如何在SQL中隨機選擇行?
17 Jan 2025
mysql教程