jQuery 分頁外掛程式碼
;
<腳本>
var newlist = 新 Vue({
el: '#app',
數據: {
current_page: 1, //當前頁
頁數: 50, //總頁數
changePage:'',//跳轉頁
現在索引:0
},
計算:{
顯示:函數(){
返回 this.pages && this.pages !=1
},
pstart: 函數() {
返回 this.current_page == 1;
},
掛起:函數(){
返回 this.current_page == this.pages;
},
efont: 函數() {
if (this.pages <= 7) 回傳 false;
返回 this.current_page > 5
},
後面:函數(){
if (this.pages <= 7) 回傳 false;
var nowAy = this.indexs;
return nowAy[nowAy.length - 1] != this.pages;
},
索引:函數() {
左變數 = 1,
右 = this.pages,
ar = [];
if (this.pages >= 7) {
if (this.current_page > 5 && this.current_page < this.pages - 4) {
左 = Number(this.current_page) - 3;
右 = Number(this.current_page) + 3;
} 別的 {
if (this.current_page <= 5) {
左=1;
右 = 7;
} 別的 {
右 = this.pages;
左 = this.pages - 6;
}
}
}
而(左 <= 右){
ar.push(左);
左++;
}
返回 ar;
},
},
方法: {
跳轉頁面:函數(id){
this.current_page = id;
},
},
})
</劇本>
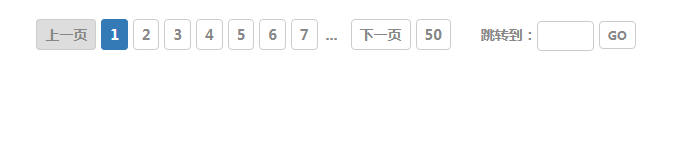
前一篇有跳轉功能的vue.js分頁外掛程式碼,功能齊全的vue分頁元件,vue.js使用計算屬性,資料同步執行對應的函數分頁代碼。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在 jQuery UI 中自訂自動完成外掛程式結果格式?
如何在 jQuery UI 中自訂自動完成外掛程式結果格式?
21 Oct 2024
自訂自動完成外掛程式結果格式在使用流行的 jQuery UI 自動完成外掛程式時,您可能會遇到需要在下拉結果中突出顯示特定字元序列以增強使用者體驗的情況。這篇文章解釋了
 #ustom 程式碼而不是外掛程式/庫 - 簡單性展示
#ustom 程式碼而不是外掛程式/庫 - 簡單性展示
31 Dec 2024
這是三篇文章中的第三篇,我將展示如何快速、輕鬆地實現常見的 Web 功能,而無需依賴繁重的程式庫或複雜的框架。這次,我為剪輯製作了「閱讀更多」按鈕
 如何使用 JavaScript 或 jQuery 以程式設計方式在新分頁或視窗中觸發文件下載?
如何使用 JavaScript 或 jQuery 以程式設計方式在新分頁或視窗中觸發文件下載?
20 Dec 2024
如何使用 JavaScript/jQuery 啟動文件下載場景:您的目標是在使用者點擊特定 HTML 元素時觸發文件下載...
 如何在 WordPress 外掛程式中整合 CSS 和 jQuery?
如何在 WordPress 外掛程式中整合 CSS 和 jQuery?
08 Nov 2024
在 WordPress 外掛程式中整合 CSS 和 jQuery 在 WordPress 外掛中整合 CSS 和 jQuery 等外部資源是至關重要的...
 如何使用 jQuery 製作 Box-Shadow 動畫:外掛程式與 CSS 動畫?
如何使用 jQuery 製作 Box-Shadow 動畫:外掛程式與 CSS 動畫?
04 Nov 2024
使用 jQuery 製作 Box-Shadow 動畫:正確的方法介紹 jQuery 是一個流行的 JavaScript 庫,提供了用於操作 DOM 的強大工具...
 如何在 PrimeFaces 中使用 jQuery 及其外掛程式而不發生衝突?
如何在 PrimeFaces 中使用 jQuery 及其外掛程式而不發生衝突?
11 Nov 2024
將 jQuery 及其外掛程式與 PrimeFaces 結合使用 將 jQuery 及其外掛程式整合到 PrimeFaces 應用程式中是一個常見的挑戰。新增...
 為什麼安裝外掛後我的 Eclipse 程式碼完成功能不起作用?
為什麼安裝外掛後我的 Eclipse 程式碼完成功能不起作用?
06 Nov 2024
解決 Eclipse 程式碼完成失敗問題 在 Eclipse 中,Java 程式碼完成是簡化編碼的一項不可或缺的功能。然而,...


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER