css3+html5的手機號碼註冊流程表單代碼
<div class="headBar">
<a href="javascript:history.back(-1)"><img class="headleft" src="resource/images/backjt.png"/></a>
<span>手機註冊</span>
</div>
<div class="mth1">
</div>
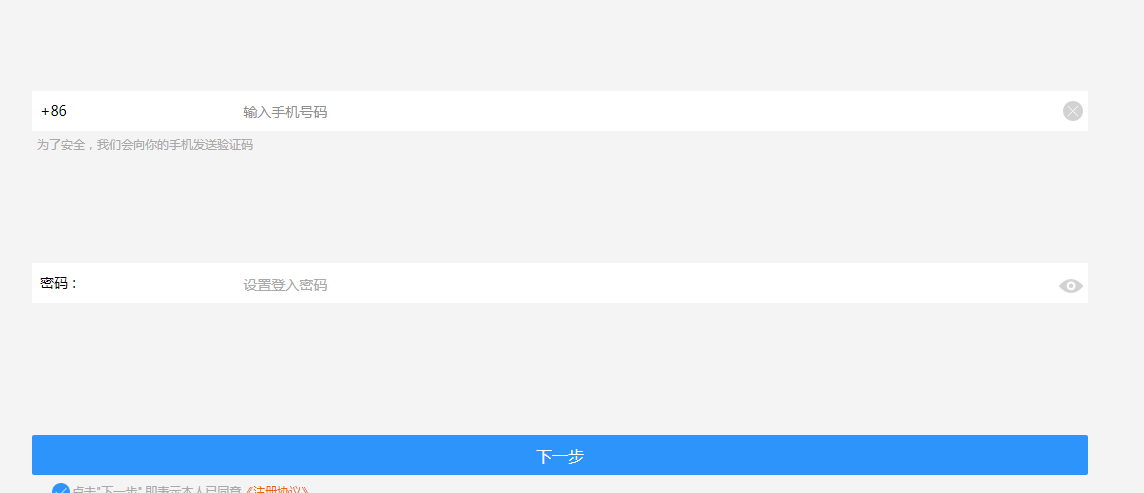
<div class="register">
<form id="registerForm1" action="register2.html">
<div class="mid mt10" style="width:80%;">
<span class="registerinputlabel">+86</span><span><img id="registericon1" class="registerinputicon" src="resource/images/registericon1.png"/></ span>
<input type="tel" id="registermobile" name="registermobile" style="width:80%;" maxlength="11" value="輸入手機號碼" />
<br/><label class="tip">為了安全,我們會傳送驗證碼</label>
</div>
<div class="mid mt10" style="width:80%;">
<span class="registerinputlabel">密碼:</span><span><img id="registericon2" class="registerinputicon" style="width:24px;" src="resource/images/registericon222 .png"/></span>
<input type="password" id="registerkeyword" name="registerkeyword" style="width:80%;"/>
<label class="keywordtip">設定登入密碼</label>
<br/><label class="error" for="registerkeyword"></label>
</div>
<div class="mid mt10" style="width:80%;">
<input type="submit" style="color:#fff;font-size:16px; background:#2d94fb;border:none;border-radius:2px; width:100%;" value="下一步" / >
</div>
</form>
<div class="mid agreement">
<img class="yesbtn" src="resource/images/yesBtn.png"/>
<span>點選"下一步",即表示本人已同意<a href="#">《註冊協議》</a></span>
</div>
</div>
html5手機號碼註冊流程表單代碼是適合微信手機行動端APP軟體使用者註冊或手機網站使用者註冊頁面範本。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 CSS 轉換:「transition: all」還是「transition: x」比較快?
CSS 轉換:「transition: all」還是「transition: x」比較快?
03 Dec 2024
CSS3 過渡:「transition: all」與「transition: x」的效能影響關於 CSS3 過渡的效能效率,常見的...
 為什麼我的 CSS3 動畫在 Safari 中不起作用?
為什麼我的 CSS3 動畫在 Safari 中不起作用?
14 Dec 2024
Safari 中 CSS3 動畫失效您遇到了 CSS3 動畫在 Safari 中無效的問題。儘管該動畫在支援 CSS3...


Hot Tools

CSS文字組合成心型動畫特效
CSS文字組合成心型動畫特效

CSS3 SVG表白花動畫特效
SS3 SVG表白花動畫特效是一款情人節動畫特效。

CSS的商城網站常用左側分類下拉導覽選單代碼
CSS的商城網站常用左側分類下拉導覽選單代碼

jQuery+CSS3情人節愛心特效
jQuery+CSS3情人節愛心特效是情人節懸掛擺動愛心動畫特效。

css3湯匙撈起湯圓動畫特效
一碗可愛的湯圓表情,湯匙撈起一個湯圓動畫特效