html5+Canvas仿支付寶芝麻信用儀錶板圖表和雷達圖表代碼
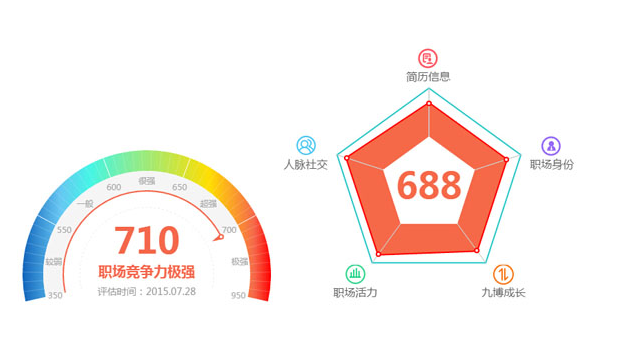
這是一款基於Canvas實現漂亮的仿支付寶芝麻信用信用評估儀錶板圖表和雷達圖表特效,Canvas圖表代碼。
js程式碼
<script src="chart.meter.js"></script>
<script src="chart.radar.js"></script>
<script>
window.onload = function(){
Meter.setOptions({
element: 'meter',
centerPoint: {
x: 180,
y: 180
},
radius: 180,
data: {
value: 710,
title: '職場競爭力{t}',
subTitle: '評估時間:2015.07.28',
area: [{
min: 350, max: 550, text: '較弱'
},{
min: 550, max: 600, text: '一般'
},{
min: 600, max: 650, text: '很強'
},{
min: 650, max: 700, text: '超強'
},{
min: 700, max: 950, text: '極強'
}]
}
}).init();
Radar.setOptions({
element: 'radar',
radius: 140,
polar: [
{ text: '履歷資訊', max: 190, icon: { sx: 0, sy: 0, w: 32, h: 33, l: -17, t: -60 } },
{ text: '職場身分', max: 190, icon: { sx: 32, sy: 0, w: 30, h: 33, l: 30, t: -30 } },
{ text: '九博成長', max: 190, icon: { sx: 61, sy: 0, w: 32, h: 33, l: 10, t: 0 } },
{ text: '職場活力', max: 190, icon: { sx: 93, sy: 0, w: 31, h: 33, l: -40, t: 0 } },
{ text: '人脈社交', max: 190, icon: { sx: 124, sy: 0, w: 29, h: 33, l: -60, t: -30 } }
],
title: '{v}',
data: [130, 130, 130, 148, 150],
styles: {
label: {
image: 'icon.png'
}
}
}).init();
}
</script>
js程式碼
<script src="chart.meter.js"></script>
<script src="chart.radar.js"></script>
<script>
window.onload = function(){
Meter.setOptions({
element: 'meter',
centerPoint: {
x: 180,
y: 180
},
radius: 180,
data: {
value: 710,
title: '職場競爭力{t}',
subTitle: '評估時間:2015.07.28',
area: [{
min: 350, max: 550, text: '較弱'
},{
min: 550, max: 600, text: '一般'
},{
min: 600, max: 650, text: '很強'
},{
min: 650, max: 700, text: '超強'
},{
min: 700, max: 950, text: '極強'
}]
}
}).init();
Radar.setOptions({
element: 'radar',
radius: 140,
polar: [
{ text: '履歷資訊', max: 190, icon: { sx: 0, sy: 0, w: 32, h: 33, l: -17, t: -60 } },
{ text: '職場身分', max: 190, icon: { sx: 32, sy: 0, w: 30, h: 33, l: 30, t: -30 } },
{ text: '九博成長', max: 190, icon: { sx: 61, sy: 0, w: 32, h: 33, l: 10, t: 0 } },
{ text: '職場活力', max: 190, icon: { sx: 93, sy: 0, w: 31, h: 33, l: -40, t: 0 } },
{ text: '人脈社交', max: 190, icon: { sx: 124, sy: 0, w: 29, h: 33, l: -60, t: -30 } }
],
title: '{v}',
data: [130, 130, 130, 148, 150],
styles: {
label: {
image: 'icon.png'
}
}
}).init();
}
</script>
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在 HTML5 本機和會話儲存中儲存和檢索複雜的 JavaScript 物件?
如何在 HTML5 本機和會話儲存中儲存和檢索複雜的 JavaScript 物件?
28 Dec 2024
HTML5 中物件的儲存本機和會話儲存查詢:HTML5 的 localStorage 和 sessionStorage 能夠有效儲存原始資料...


Hot Tools

HTML5 Canvas愛心飄動動畫特效
HTML5 Canvas愛心飄動動畫特效是一款直接用瀏覽器開啟可以看到一顆心的生成動畫。

H5熊貓彈跳小遊戲原始碼
html5手機熊貓也瘋狂小遊戲原始碼。遊戲說明:長按螢幕調整熊貓彈簧的強度,跳到石柱上。掉到河裡遊戲結束。

html5情人節盒子動畫特效
基於svg繪製情人節一個個愛心盒子禮物打開動畫,愛心盒子動畫特效。

H5 3D滾球遊戲原始碼
html5酷炫3D彩球滾動手機遊戲代碼下載。遊戲介紹:一個彩色圓球滾動,透過滑鼠或手機觸控螢幕拖曳來控制彩球的運行當前線路軌跡。這是一款簡單易操作的手機小遊戲原始碼。

熱門文章
Tales Of Graces F 重製版:所有鎖定的寶箱密碼
18 Jan 2025
手游攻略
崩壞:星穹鐵道 - 所有金色替罪羊謎題解決方案
18 Jan 2025
手游攻略
如何修復 KB5049622 在 Windows 11 中安裝失敗的問題?
15 Jan 2025
故障排查
如何修復 KB5050021 在 Windows 11 中安裝失敗的問題?
15 Jan 2025
故障排查
如何修復 KB5050009 在 Windows 11 中安裝失敗的問題?
15 Jan 2025
故障排查