html5的圖片標籤切換程式碼
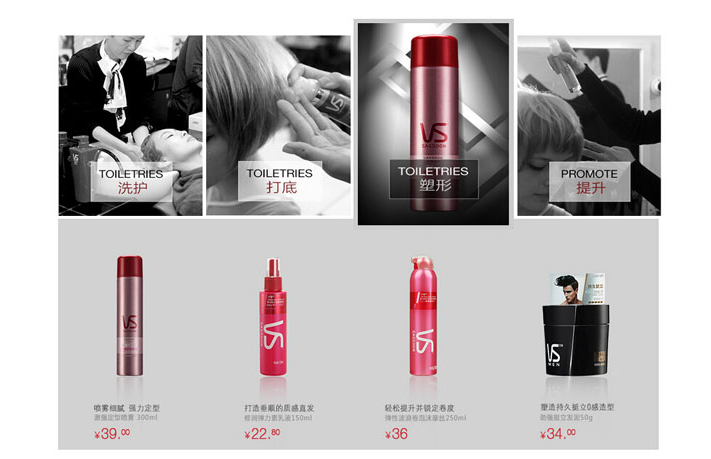
這是一款滑鼠經過圖片時自動輪播切換產品商品圖片展示特效,jQuery圖片標籤切換代碼。
<div class="slide">
<div class="slide_point">
<span class="cur_point point1"><img width="210px" height="280px" src="img/image/2_1.png" height="280px" src="img/image/2_1.png">
<span class="point2"><img width="200px" height="250px" src="img/image/0_2.png">250px" src="img/image/0_2.png">
<span class="point3"><img width="200px" height="250px" src="img/image/0_3.png">
<span class="point4"><img width="200px" height="250px" src="img/image/0_4.png">250px" src="img/image/0_4.png"><
</div>
<div class="slide_cont">
<ul class="clearfix">
<li>
<img src="img/image/1_1.png" hspace="10" usemap="#s_map_1" ismap="ismap"/>
<map name="s_map_1" class="s_map">
<area class="map_point" shape="rect" coords="10,20,170,300" href="#" target="_blank" alt="" title=" /;
<area class="map_point" shape="rect" coords="220,20,390,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="420,20,600,300" href="pageall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</map>
</li>
<li>
<img src="img/image/1_2.png" hspace="10" usemap="#s_map_2"/>
<map name="s_map_2" class="s_map">
<area class="map_point" shape="rect" coords="10,20,170,300" href="urlall.htm" target="_blanktle brid="
<area class="map_point" shape="rect" coords="300,20,500,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</map>
</li>
<li>
<img src="img/image/1_3.png" hspace="10" usemap="#s_map_3"/>
<map name="s_map_3" class="s_map">
<area class="map_point" shape="rect" coords="10,20,170,300" href="urlall.htm" target="_blanktle brid="
<area class="map_point" shape="rect" coords="220,20,390,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="420,20,600,300" href="pageall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</map>
</li>
<li>
<img src="img/image/1_4.png" hspace="10" usemap="#s_map_4"/>
<map name="s_map_4" class="s_map">
<area class="map_point" shape="rect" coords="10,20,170,300" href="urlall.htm" target="_blanktle brid="
<area class="map_point" shape="rect" coords="300,20,500,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</map>
</li>
</ul>
</div>
</div>
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在 HTML5 本機和會話儲存中儲存和檢索複雜的 JavaScript 物件?
如何在 HTML5 本機和會話儲存中儲存和檢索複雜的 JavaScript 物件?
28 Dec 2024
HTML5 中物件的儲存本機和會話儲存查詢:HTML5 的 localStorage 和 sessionStorage 能夠有效儲存原始資料...


Hot Tools

HTML5 Canvas愛心飄動動畫特效
HTML5 Canvas愛心飄動動畫特效是一款直接用瀏覽器開啟可以看到一顆心的生成動畫。

H5熊貓彈跳小遊戲原始碼
html5手機熊貓也瘋狂小遊戲原始碼。遊戲說明:長按螢幕調整熊貓彈簧的強度,跳到石柱上。掉到河裡遊戲結束。

html5情人節盒子動畫特效
基於svg繪製情人節一個個愛心盒子禮物打開動畫,愛心盒子動畫特效。

H5 3D滾球遊戲原始碼
html5酷炫3D彩球滾動手機遊戲代碼下載。遊戲介紹:一個彩色圓球滾動,透過滑鼠或手機觸控螢幕拖曳來控制彩球的運行當前線路軌跡。這是一款簡單易操作的手機小遊戲原始碼。