jQuery的新增刪除標籤程式碼
<head>
<title>jQuery新增刪除標籤代碼</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/tip.css" />
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="site">
<div class="title">標籤:</div>
<div class="tip">
<div class="tip-container"><span class="jia"></span>新增標籤</div>
</div>
</div>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/tip.js"></script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';clear:both;">
<br><br><br><br>
</div>
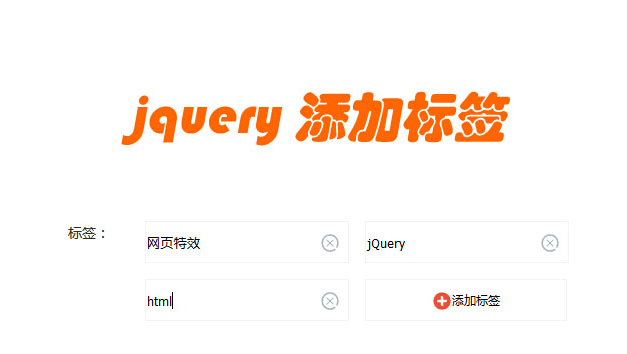
jQuery新增刪除標籤程式碼是一款簡單實用的自訂新增標籤跟刪除標籤特效。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何刪除使用 jQuery 的 .css() 新增的內嵌樣式?
如何刪除使用 jQuery 的 .css() 新增的內嵌樣式?
08 Dec 2024
恢復使用 jQuery 的 .css() 函數應用的樣式修改當使用 jQuery 實作互動元素時,通常需要...
 如何刪除使用 jQuery 的 .css() 新增的動態 CSS 樣式?
如何刪除使用 jQuery 的 .css() 新增的動態 CSS 樣式?
07 Dec 2024
使用 jQuery 刪除動態 CSS 樣式當使用 jQuery 的 .css() 函數動態修改樣式時,您可能需要刪除套用的樣式...
 如何刪除使用 jQuery 的 .css() 函數新增的內嵌樣式?
如何刪除使用 jQuery 的 .css() 函數新增的內嵌樣式?
04 Jan 2025
刪除透過 .css() 函數新增的內嵌樣式在 Web 開發領域,jQuery 的 .css() 函數提供了修改 CSS 的便捷方法...
 如何刪除使用 jQuery 的 .css() 函數新增的內嵌樣式?
如何刪除使用 jQuery 的 .css() 函數新增的內嵌樣式?
07 Dec 2024
刪除使用 jQuery 的 .css() 函數新增的內嵌樣式當使用 jQuery 動態變更 CSS 樣式時,您可能會遇到需要...
 jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
30 Nov 2024
在 jQuery 中選擇具有特定 CSS 屬性的元素問題:我們如何有效地選擇擁有特定 CSS 屬性的所有元素...
 如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
06 Dec 2024
使用 jQuery 和 JavaScript 解析 JSON 資料這個簡短的教程解決了有效操作 JSON 資料的挑戰,特別是...


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER