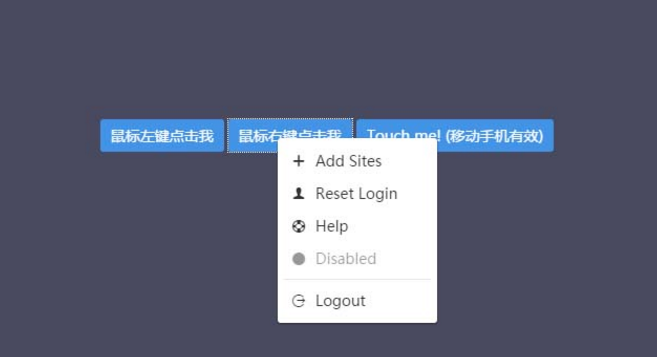
jQuery的滑鼠左右鍵自訂選單程式碼
var onClick = 函數(e) {
var clicked = function() {alert('項目被點選!') }
var 項目 = [
{ title: '新增網站', icon: 'ion-plus-round', fn: 點選 },
{ title: '重設登入', icon: 'ion-person', fn: 點選 },
{ title: '幫助', icon: 'ion-help-buoy', fn: 點選 },
{ title: '停用', icon: 'ion-minus-circled', fn: 點選, 停用: true },
{ title: 'Invisible', icon: 'ion-eye-disabled', fn: clicked,visible: false },
{ },
{ title: '登出', icon: 'ion-log-out', fn: 點選 }
]
basicContext.show(items, e)
}
document.addEventListener('DOMContentLoaded', function() {
document.querySelector('a.click').addEventListener('click', onClick)
document.querySelector('a.context').addEventListener('contextmenu', onClick)
document.querySelector('a.touchend').addEventListener('touchend', onClick)
})
var clicked = function() {alert('項目被點選!') }
var 項目 = [
{ title: '新增網站', icon: 'ion-plus-round', fn: 點選 },
{ title: '重設登入', icon: 'ion-person', fn: 點選 },
{ title: '幫助', icon: 'ion-help-buoy', fn: 點選 },
{ title: '停用', icon: 'ion-minus-circled', fn: 點選, 停用: true },
{ title: 'Invisible', icon: 'ion-eye-disabled', fn: clicked,visible: false },
{ },
{ title: '登出', icon: 'ion-log-out', fn: 點選 }
]
basicContext.show(items, e)
}
document.addEventListener('DOMContentLoaded', function() {
document.querySelector('a.click').addEventListener('click', onClick)
document.querySelector('a.context').addEventListener('contextmenu', onClick)
document.querySelector('a.touchend').addEventListener('touchend', onClick)
})
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
30 Nov 2024
在 jQuery 中選擇具有特定 CSS 屬性的元素問題:我們如何有效地選擇擁有特定 CSS 屬性的所有元素...
 如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
06 Dec 2024
使用 jQuery 和 JavaScript 解析 JSON 資料這個簡短的教程解決了有效操作 JSON 資料的挑戰,特別是...
 jQuery方法的本機JavaScript等效物:事件,AJAX和實用程序
jQuery方法的本機JavaScript等效物:事件,AJAX和實用程序
23 Feb 2025
本文,“您真的需要jQuery嗎?”的延續,探索了高級jQuery方法的本機JavaScript等效物。 關鍵要點: 本機JavaScript提供了針對頁面加載腳本的jQuery的有效替代品,事件handl
 使用 jQuery 建立 HTML 元素 $(document.createElement('div')) 比 $('') 更有效率嗎?
使用 jQuery 建立 HTML 元素 $(document.createElement('div')) 比 $('') 更有效率嗎?
19 Nov 2024
使用 jQuery 最佳化 HTML 元素建立以增強效能當使用 jQuery 建立動態介面時,必須...


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16 Feb 2025
手游攻略
丟失的記錄:Bloom&Rage-成就/獎杯指南
19 Feb 2025
手游攻略
優化Laravel應用程序性能的提示
25 Jan 2025
php教程
。冗餘連接
30 Jan 2025
php教程