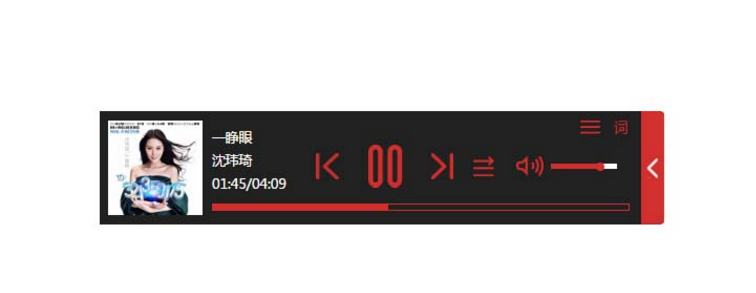
jQuery MPlayer網站音樂播放器插件
js程式碼
<script src="js/jquery-2.1.1.js"></script>
<script src="js/mplayer.js"></script>
<script src="js/mplayer-list.js"></script>
<script src="js/mplayer-functions.js"></script>
<script src="js/jquery.nstSlider.min.js"></script>
<script>
var modeText = ['順序播放','單曲循環','隨機播放','列表循環'];
var player = new MPlayer({
// 容器選擇器名稱
containerSelector: '.mp',
// 播放清單
songList: mplayer_song,
// 專輯圖片錯誤時顯示的圖片
defaultImg: 'img/mplayer_error.png',
// 自動播放
autoPlay: true,
// 播放模式(0->順序播放,1->單曲循環,2->隨機播放,3->清單循環(預設))
playMode:0,
playList:0,
playSong:0,
// 目前歌詞距離頂部的距離
lrcTopPos: 34,
// 列表模板,用${變數名稱}$插入模板變數
listFormat: '<tr><td>${name}$</td><td>${singer}$</td><td>${time}$</td></td><td>${time}$</td>< ;/tr>',
// 音量滑桿改變事件名稱
volSlideEventName:'change',
// 初始音量
defaultVolume:80
}, function () {
// 綁定事件
this.on('afterInit', function () {
console.log('播放器初始化完成,正在準備播放');
}).on('beforePlay', function () {
var $this = this;
var song = $this.getCurrentSong(true);
var songName = song.name + ' - ' + song.singer;
console.log('即將播放'+songName+',return false;可以取消播放');
}).on('timeUpdate', function () {
var $this = this;
console.log('當前歌詞:' + $this.getLrc());
}).on('end', function () {
var $this = this;
var song = $this.getCurrentSong(true);
var songName = song.name + ' - ' + song.singer;
console.log(songName+'播放完畢,return false;可以取消播放下一曲');
}).on('mute', function () {
var status = this.getIsMuted() ? '已靜音' : '未靜音';
console.log('目前靜音狀態:' + status);
}).on('changeMode', function () {
var $this = this;
var mode = modeText[$this.getPlayMode()];
$this.dom.container.find('.mp-mode').attr('title',mode);
console.log('播放模式已切換為:' + mode);
});
});
$(document.body).append(player.audio); // 測試用
setEffects(player);
</script>
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 10 jQuery酷菜單效果插件
10 jQuery酷菜單效果插件
01 Mar 2025
10款炫酷jQuery菜單特效插件,提升網站用戶體驗!我們已經分享了許多jQuery導航菜單插件,現在又為您帶來10款令人驚豔的jQuery菜單特效插件。盡情享受吧!相關閱讀:- 10款炫麗jQuery導航菜單- 15款優秀的jQuery導航菜單 右鍵菜單 這款插件非常易於使用,體積小巧,可以創建右鍵菜單。 源碼 演示 2. jQuery多級菜單 – 帶子菜單的FX CSS菜單 100% CSS菜單,由jQuery提供視覺特效。僅使用Javascript實現特效。完全兼容跨瀏覽器,包
 10個jQuery插件可提供酷炫效果
10個jQuery插件可提供酷炫效果
27 Feb 2025
這篇文章展示了十個傑出的jQuery插件,可提供獨特的視覺效果。 讓我們探索這些插件及其功能! jQuery鏡頭耀斑效果插件:此插件毫不費力地為Yo添加了時尚的鏡頭效果
 jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
30 Nov 2024
在 jQuery 中選擇具有特定 CSS 屬性的元素問題:我們如何有效地選擇擁有特定 CSS 屬性的所有元素...
 如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
06 Dec 2024
使用 jQuery 和 JavaScript 解析 JSON 資料這個簡短的教程解決了有效操作 JSON 資料的挑戰,特別是...
 10個魔術jQuery文本效果插件
10個魔術jQuery文本效果插件
07 Mar 2025
10款神奇的jQuery文字特效插件,讓你的網站脫穎而出! jQuery不僅僅用於菜單和動畫效果。利用jQuery,你還可以創建吸引人的文字特效,並巧妙地運用文字與用戶進行有效溝通。通過這個合集,你可以創建文字漸變、文字飛入效果、文字輝光等等。盡情享受吧! Codename Rainbows 我們運用一些JavaScript和CSS魔法,為任何文本應用雙色漸變。還可以應用陰影和高光。這在大型網站或動態內容中特別有效,因為在這些情況下為每個實例創建圖像是不切實際的。 來源 jQuer
 8個很酷的jQuery動畫效果教程
8個很酷的jQuery動畫效果教程
26 Feb 2025
jQuery動畫效果教程:告別Flash動畫,擁抱jQuery動畫時代! 過去,網站上的動畫效果通常都依賴Flash。但現在,有了jQuery,您可以輕鬆創建各種動畫效果。以下是一些jQuery動畫效果教程,助您開啟動畫之旅!相關閱讀: 10款CSS3和jQuery加載動畫解決方案 3D JavaScript動畫——three.js 仿Foursquare的jQuery動畫式Feed顯示 本教程將向您展示如何使用jQuery輕鬆創建一個RSS滾動字幕效果。 源碼 演示 jQue
 選擇從jQuery ajax響應字符串返回的元素的秘密
選擇從jQuery ajax響應字符串返回的元素的秘密
24 Feb 2025
本文演示瞭如何通過利用JQuery的選擇引擎通過AJAX調用從靜態頁面提取特定的HTML片段來有效地重複使用內容。 該技術在處理時特別有用
 7很酷的jQuery移動插件
7很酷的jQuery移動插件
25 Feb 2025
7款超讚的jQuery Mobile插件,讓你的移動設備網頁更出色! 如今,智能手機配備了高效的網頁瀏覽器,我們特此推薦7款酷炫的jQuery Mobile插件,提升移動設備用戶體驗。以下插件將讓你的移動設備使用更便捷!相關文章: 4 jQuery Mobile 價格滑塊 (範圍選擇) 50 個 jQuery Mobile 開發技巧 jQuery Wiggle 插件:為移動設備帶來晃動效果 jQuery Wiggle 是一款 jQuery 插件,可模擬 iPhone 長按圖標時的晃


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER