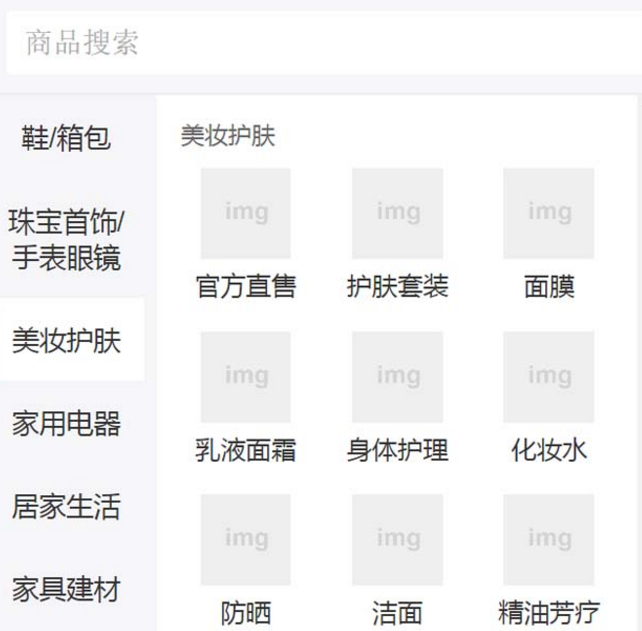
jQuery仿京東商城手機端商品分類滑動切換特效
一款仿京商城東手機行動端商品圖片分類導航滑動效果,jQuery商品二級分類選單切換特效。
js程式碼
<script type="text/javascript">
//設定cookie
function setCookie(cname, cvalue, exdays) {
var d = new Date();
d.setTime(d.getTime() + (exdays*24*60*60*1000));
var expires = "expires="+d.toUTCString();
document.cookie = cname + "=" + cvalue + "; " + expires;
}
function clearHistroy(){
setCookie('ECS[keywords]', '', -1);
document.getElementById("search_histroy").style.visibility = "hidden";
}
</script>
<script src="js/jquery-1.10.2.js"></script>
<script type="text/javascript" src="js/swiper-3.2.5.min.js"></script>
<script type="text/javascript" src="js/ectouch.js"></script>
<script type="text/javascript" src="js/jquery.json.js"></script>
<script type="text/javascript" src="js/common.js"></script>
<script type="text/javascript">
$(function($){
$('#sidebar ul li').click(function(){
$(this).addClass('active').siblings('li').removeClass('active');
var index = $(this).index();
$('.j-content').eq(index).show().siblings('.j-content').hide();
})
})
</script>
js程式碼
<script type="text/javascript">
//設定cookie
function setCookie(cname, cvalue, exdays) {
var d = new Date();
d.setTime(d.getTime() + (exdays*24*60*60*1000));
var expires = "expires="+d.toUTCString();
document.cookie = cname + "=" + cvalue + "; " + expires;
}
function clearHistroy(){
setCookie('ECS[keywords]', '', -1);
document.getElementById("search_histroy").style.visibility = "hidden";
}
</script>
<script src="js/jquery-1.10.2.js"></script>
<script type="text/javascript" src="js/swiper-3.2.5.min.js"></script>
<script type="text/javascript" src="js/ectouch.js"></script>
<script type="text/javascript" src="js/jquery.json.js"></script>
<script type="text/javascript" src="js/common.js"></script>
<script type="text/javascript">
$(function($){
$('#sidebar ul li').click(function(){
$(this).addClass('active').siblings('li').removeClass('active');
var index = $(this).index();
$('.j-content').eq(index).show().siblings('.j-content').hide();
})
})
</script>
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在 jQuery Mobile 中準確計算內容高度以填滿頁首和頁尾之間的空間?
如何在 jQuery Mobile 中準確計算內容高度以填滿頁首和頁尾之間的空間?
27 Dec 2024
使用 jQuery Mobile 增強網頁的內容高度計算有效地填入 jQuery 中頁首和頁尾之間的空間...
 如何從 jQuery 中的 AJAX 回應中提取特定資料?
如何從 jQuery 中的 AJAX 回應中提取特定資料?
25 Dec 2024
在 jQuery 中使用 AJAX 請求回呼:提取特定資料使用 jQuery 的 AJAX 功能時,經常會遇到以下情況...


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER

熱門文章
崩壞:星穹鐵道 - 所有金色替罪羊謎題解決方案
18 Jan 2025
手游攻略
印第安納瓊斯與大圈:高棉齒輪位置指南
27 Dec 2024
手游攻略
印第安納瓊斯與大圓圈:軌跡 Boss 戰鬥指南
24 Dec 2024
手游攻略
Tales Of Graces F 重製版:所有鎖定的寶箱密碼
18 Jan 2025
手游攻略
如何在SQL中隨機選擇行?
17 Jan 2025
mysql教程