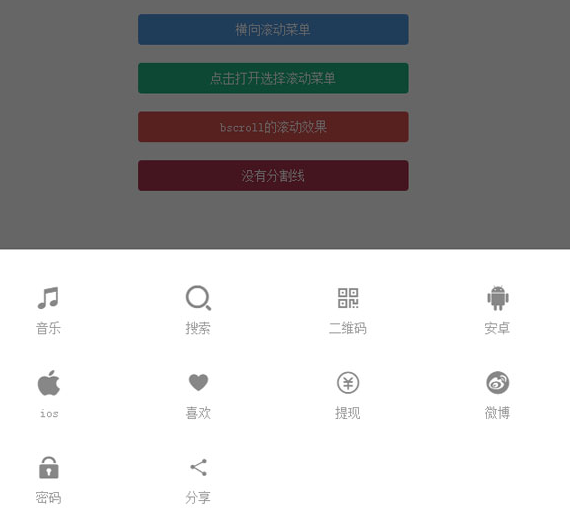
jQuery微信手機端底部彈出導航選單清單代碼
jQuery微信手機端底部彈出導航選單清單代碼是網頁底部點擊按鈕彈出浮動的圖示選單清單的手機特效。
js程式碼
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/bscroll.js"></script>
<script type="text/javascript" src="js/scrollmenu.js"></script>
<script type="text/javascript">
function showList(){
$("body").scrollmenu({
type:'cross',
// bscroll:true,
// animateIn:'bounceIn',
// animateOut:'bounceOut',
click:function(ret){
if(ret.hasHref){
return
}else{
// switch (ret.index){
// case 0:
// alert(0);
// break;
// }
alert(JSON.stringify(ret));
}
}
});
}
function showList1(){
$("body").scrollmenu({
type:'',
// bscroll:true,
// animateIn:'bounceIn',
// animateOut:'bounceOut',
click:function(ret){
if(ret.hasHref){
return
}else{
// switch (ret.index){
// case 0:
// alert(0);
// break;
// }
alert(JSON.stringify(ret));
}
}
});
}
function showListbscroll(){
$("body").scrollmenu({
// type:'',
bscroll:true,
// animateIn:'bounceIn',
// animateOut:'bounceOut',
click:function(ret){
if(ret.hasHref){
return
}else{
// switch (ret.index){
// case 0:
// alert(0);
// break;
// }
alert(JSON.stringify(ret));
}
}
});
}
function showListnoborder(){
$("body").scrollmenu({
type:'cross',
hasLineBorder:false,
// bscroll:true,
// animateIn:'bounceIn',
// animateOut:'bounceOut',
click:function(ret){
if(ret.hasHref){
return
}else{
// switch (ret.index){
// case 0:
// alert(0);
// break;
// }
alert(JSON.stringify(ret));
}
}
});
}
</script>
js程式碼
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/bscroll.js"></script>
<script type="text/javascript" src="js/scrollmenu.js"></script>
<script type="text/javascript">
function showList(){
$("body").scrollmenu({
type:'cross',
// bscroll:true,
// animateIn:'bounceIn',
// animateOut:'bounceOut',
click:function(ret){
if(ret.hasHref){
return
}else{
// switch (ret.index){
// case 0:
// alert(0);
// break;
// }
alert(JSON.stringify(ret));
}
}
});
}
function showList1(){
$("body").scrollmenu({
type:'',
// bscroll:true,
// animateIn:'bounceIn',
// animateOut:'bounceOut',
click:function(ret){
if(ret.hasHref){
return
}else{
// switch (ret.index){
// case 0:
// alert(0);
// break;
// }
alert(JSON.stringify(ret));
}
}
});
}
function showListbscroll(){
$("body").scrollmenu({
// type:'',
bscroll:true,
// animateIn:'bounceIn',
// animateOut:'bounceOut',
click:function(ret){
if(ret.hasHref){
return
}else{
// switch (ret.index){
// case 0:
// alert(0);
// break;
// }
alert(JSON.stringify(ret));
}
}
});
}
function showListnoborder(){
$("body").scrollmenu({
type:'cross',
hasLineBorder:false,
// bscroll:true,
// animateIn:'bounceIn',
// animateOut:'bounceOut',
click:function(ret){
if(ret.hasHref){
return
}else{
// switch (ret.index){
// case 0:
// alert(0);
// break;
// }
alert(JSON.stringify(ret));
}
}
});
}
</script>
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
30 Nov 2024
在 jQuery 中選擇具有特定 CSS 屬性的元素問題:我們如何有效地選擇擁有特定 CSS 屬性的所有元素...
 如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
06 Dec 2024
使用 jQuery 和 JavaScript 解析 JSON 資料這個簡短的教程解決了有效操作 JSON 資料的挑戰,特別是...
 使用 jQuery 建立 HTML 元素 $(document.createElement('div')) 比 $('') 更有效率嗎?
使用 jQuery 建立 HTML 元素 $(document.createElement('div')) 比 $('') 更有效率嗎?
19 Nov 2024
使用 jQuery 最佳化 HTML 元素建立以增強效能當使用 jQuery 建立動態介面時,必須...
 如何在 ASP.NET UpdatePanel 中維護 jQuery 滑鼠懸停效果?
如何在 ASP.NET UpdatePanel 中維護 jQuery 滑鼠懸停效果?
03 Dec 2024
jQuery $(document).ready 和 UpdatePanels:精緻的外觀當利用 jQuery 將滑鼠懸停效果應用於 UpdatePanel 中的元素時,...
 如何在不使用'display”的情況下在 jQuery 中將可見性設為隱藏?
如何在不使用'display”的情況下在 jQuery 中將可見性設為隱藏?
08 Dec 2024
設定隱藏可見性的 jQuery 等效項在 jQuery 中,.show() 和 .hide() 方法通常用於操作顯示屬性...


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER

熱門文章
如何解決真三國無雙:起源在 Windows 中一直凍結的問題?
24 Jan 2025
故障排查
Aloft:如何製作木製齒輪
23 Jan 2025
手游攻略
Synduality: Echo Of Ada - 如何解鎖單人任務
25 Jan 2025
手游攻略
Hello Kitty 島冒險:巧克力貓角色指南
24 Jan 2025
手游攻略
如何修復KB5050081無法在Windows 10中安裝?
31 Jan 2025
故障排查