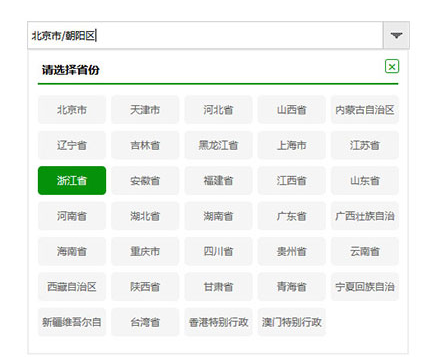
jQuery彈出式下拉框省市區三級連動選擇
程式碼片段:
<腳本類型=“text/javascript”src=“js/jquery.min.js”>
<腳本類型=“text/javascript”src=“js/Popt.js”>
<腳本類型=“text/javascript”src=“js/city.json.js”>
<腳本類型=“text/javascript”src=“js/citySet.js”>
<樣式類型=“text/css”>
* { -ms-word-wrap: 斷詞;自動換行:斷詞; }
html { -webkit-text-size-調整:無;文字大小調整:無; }
html, 內文 {高度:99%;寬度:99%; }
.wrap{寬度:464px;高度:34px;邊距:20px auto;邊框:0;位置:相對;}
.input{position:absolute;top:0;left:0;width:457px;margin:0;padding-left:5px;height:30px;line-height:30px;font-size:12px;border:1px 實線# c9cacb;}
s{position:absolute;top:1px;right:0;width:32px;height:32px;background:url("img/arrow.png") no-repeat;}
._citys { 寬度:450px;顯示:內聯塊;邊框:2px 實線#eee;內邊距:5px;位置:相對; }
._citys span { 顏色:#05920a;高度:15px;寬度:15 像素;行高:15px;文字對齊:居中;邊框半徑:3px;位置:絕對;右:10 像素;頂部:10 像素;邊框:1px實線#05920a;遊標:指針; }
._citys0 { 寬度:95%;高度:34像素;行高:34px;顯示:內聯塊;邊框底部:2px實心#05920a;內邊距:0px 5px;字體大小:14px;字體粗細:粗體;左邊距:6px; }
._citys0 li { 顯示:內聯區塊;行高:34px;字體大小:15px;顏色:#888;寬度:80px;文字對齊:居中;遊標:指針; }
._citys1 { 寬度:100%;顯示:內聯塊;內邊距:10px 0; }
._citys1 a { 寬度:83px;高度:35 像素;顯示:內聯塊;背景顏色:#f5f5f5;顏色:#666;左邊距:6px;上邊距:3px;行高:35px;文字對齊:居中;遊標:指針;字體大小:12px;邊框半徑:5px;溢出:隱藏; }
._citys1 a:hover { 顏色: #fff;背景顏色:#05920a; }
.AreaS { 背景顏色:#05920a !重要;顏色:#fff!重要; }
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
30 Nov 2024
在 jQuery 中選擇具有特定 CSS 屬性的元素問題:我們如何有效地選擇擁有特定 CSS 屬性的所有元素...
 如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
06 Dec 2024
使用 jQuery 和 JavaScript 解析 JSON 資料這個簡短的教程解決了有效操作 JSON 資料的挑戰,特別是...
 使用 jQuery 建立 HTML 元素 $(document.createElement('div')) 比 $('') 更有效率嗎?
使用 jQuery 建立 HTML 元素 $(document.createElement('div')) 比 $('') 更有效率嗎?
19 Nov 2024
使用 jQuery 最佳化 HTML 元素建立以增強效能當使用 jQuery 建立動態介面時,必須...
 如何在 ASP.NET UpdatePanel 中維護 jQuery 滑鼠懸停效果?
如何在 ASP.NET UpdatePanel 中維護 jQuery 滑鼠懸停效果?
03 Dec 2024
jQuery $(document).ready 和 UpdatePanels:精緻的外觀當利用 jQuery 將滑鼠懸停效果應用於 UpdatePanel 中的元素時,...
 如何在不使用'display”的情況下在 jQuery 中將可見性設為隱藏?
如何在不使用'display”的情況下在 jQuery 中將可見性設為隱藏?
08 Dec 2024
設定隱藏可見性的 jQuery 等效項在 jQuery 中,.show() 和 .hide() 方法通常用於操作顯示屬性...


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER