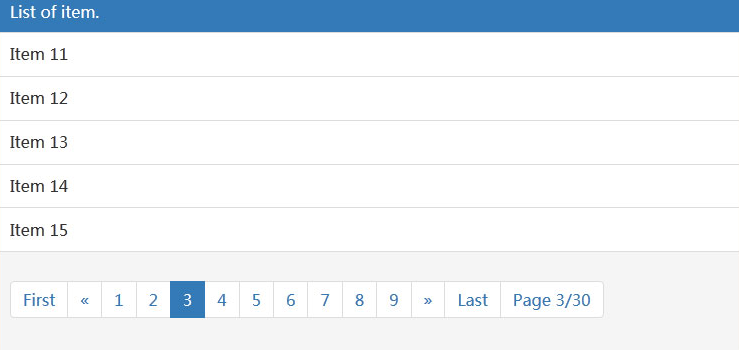
jQuery+Bootstrap動態分頁插件
程式碼片段:
jQuery(文檔).ready(函數($){
for (var i = 1; i <= 150; i++) {
$('.list-group').append('
}
$('.list-group').paginathing({
每頁: 5,
限制分頁數: 9,
容器類別:'面板頁腳',
頁碼:true
})
$('.table tbody').paginathing({
每頁: 2,
insertAfter: '.table',
頁碼:true
});
});
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 jQuery分頁插件
jQuery分頁插件
17 Feb 2025
本文回顧了幾個JQuery分頁插件,該插件於2017年2月更新,以供準確性。 表現出廣泛的結果列表效率低下是一個常見的問題。分頁提供了出色的解決方案。當服務器端分頁獲取分頁co
 如何在jQuery中處理動態插入的Iframe的Ready事件?
如何在jQuery中處理動態插入的Iframe的Ready事件?
25 Nov 2024
在 jQuery 中處理動態插入的 iframe 的就緒事件當利用 jQuery 動態顯示 iframe 來回應使用者點擊時,它...
 如何在 jQuery 中將 Onclick 事件綁定到動態插入的 HTML 元素?
如何在 jQuery 中將 Onclick 事件綁定到動態插入的 HTML 元素?
13 Nov 2024
jQuery:將 Onclick 事件綁定到動態插入的 HTML 元素在 jQuery 中,可以將事件處理程序綁定到新增的元素...
 如何使用 jQuery 的 load 事件在動態插入的 iframe 中執行程式碼?
如何使用 jQuery 的 load 事件在動態插入的 iframe 中執行程式碼?
16 Nov 2024
在動態插入的 iframe 中執行程式碼當使用 jQuery Thickbox 在父頁面中顯示 iframe 時,可能會出現以下問題:
 jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
30 Nov 2024
在 jQuery 中選擇具有特定 CSS 屬性的元素問題:我們如何有效地選擇擁有特定 CSS 屬性的所有元素...
 如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
06 Dec 2024
使用 jQuery 和 JavaScript 解析 JSON 資料這個簡短的教程解決了有效操作 JSON 資料的挑戰,特別是...


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER