頁碼可跳轉的jQuery動態資料表分頁插件
js程式碼
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<!-- <script type="text/javascript" src="back-endPage.js"></script> --> <!-- 後台分頁 -->
<script type="text/javascript" src="js/front-endPage.js"></script><!-- 前台分頁 -->
<script type="text/javascript" src="js/shujv2.js"></script>
<script type="text/javascript">
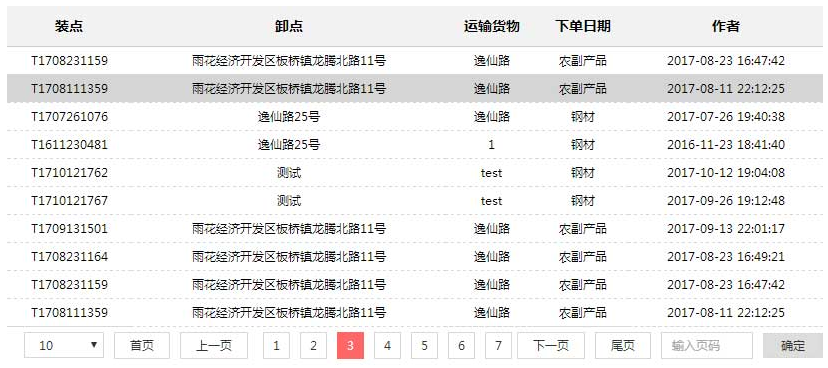
//前台分頁的樣子
$('#histroyBox').CJJTable({
'title':["裝點","卸點","運輸貨物","下單日期","作者"],//thead中的標題 必填
'body':["taskCode","startAddr","endAddr","varietiesTypeName","createDate","customerName"],//tbody td 取值的欄位 必填
'display':[1,1,1,1,1,2],//隱藏域,1顯示,2隱藏 必填
'pageNUmber':10,//每頁顯示的條數 選填
'pageLength':data.length,//選填
'url':data,//資料來源 必填
dbTrclick:function(e){//雙擊tr事件
alert(e.find('.taskCode').html())
}
});
//後台分頁的樣子
/*$('#histroyBox').CJJTable({
'title':["裝點","卸點","運送貨物","下單日期"],//thead中的標題 必填
'body':["contactName","contactMobliePhone","carrierName","taskNum","taskCustomerExpectPrice","taskCustomerBudgetFreight"],//tbody td 取值的欄位 必填
'display':[1,1,1,1,2,2],//隱藏域,1顯示,2隱藏 必填
'pageJson':{
"taskId":528710,
"pageSize":100,//ajax請求參數中的每頁展示數量 選填
"token":"yJUmunFeG3REqisYAmCfeA"
},
'url':'api/quoted/quotedList',//資料來源 必填
dbTrclick:function(that){ //雙擊tr事件
alert(that.find('.contactName').html())
}
});*/
</script>
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在 HTML5 本機和會話儲存中儲存和檢索複雜的 JavaScript 物件?
如何在 HTML5 本機和會話儲存中儲存和檢索複雜的 JavaScript 物件?
28 Dec 2024
HTML5 中物件的儲存本機和會話儲存查詢:HTML5 的 localStorage 和 sessionStorage 能夠有效儲存原始資料...


Hot Tools

HTML5 Canvas愛心飄動動畫特效
HTML5 Canvas愛心飄動動畫特效是一款直接用瀏覽器開啟可以看到一顆心的生成動畫。

H5熊貓彈跳小遊戲原始碼
html5手機熊貓也瘋狂小遊戲原始碼。遊戲說明:長按螢幕調整熊貓彈簧的強度,跳到石柱上。掉到河裡遊戲結束。

html5情人節盒子動畫特效
基於svg繪製情人節一個個愛心盒子禮物打開動畫,愛心盒子動畫特效。

H5 3D滾球遊戲原始碼
html5酷炫3D彩球滾動手機遊戲代碼下載。遊戲介紹:一個彩色圓球滾動,透過滑鼠或手機觸控螢幕拖曳來控制彩球的運行當前線路軌跡。這是一款簡單易操作的手機小遊戲原始碼。

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16 Feb 2025
手游攻略
丟失的記錄:Bloom&Rage-成就/獎杯指南
19 Feb 2025
手游攻略
優化Laravel應用程序性能的提示
25 Jan 2025
php教程
。冗餘連接
30 Jan 2025
php教程