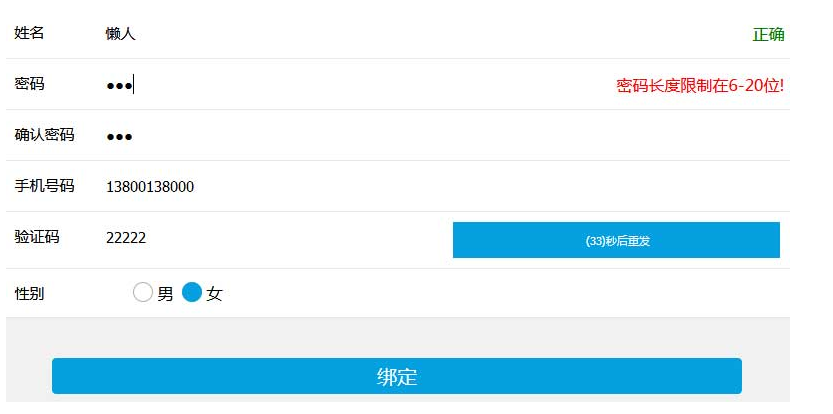
手機端的註冊表單驗證js程式碼
js程式碼
<script type="text/javascript">
function checkreg() {
var myreg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1})|(17[0-9] {1}))+\d{8})$/;
if(document.form1.name.value == "") {
//alert("請輸入您的使用者名稱!");
document.getElementById("tish").innerHTML = "<font color='red'>請輸入您的使用者名稱!</font>";
form1.name.focus();
return false;
}
document.getElementById("tish").innerHTML = "<font color='green'>正確</font>";
// if (document.form1.User.value.length<4 || document.form1.User.value.length>15)
// {
// alert("使用者名稱長度限制在4-15位元!");
// form1.User.focus();
// return false;
// }
if(document.form1.password.value == "") {
//alert("請輸入密碼!");
document.getElementById("ts").innerHTML = "<font color='red'>請輸入密碼</font>";
form1.password.focus();
return false;
}
if(document.form1.password.value.length < 6 || document.form1.password.value.length > 20) {
//alert("密碼長度限制在6-20位元!");
document.getElementById("ts").innerHTML = "<font color='red'>密碼長度限制在6-20位元!</font>";
form1.password.focus();
return false;
}
document.getElementById("ts").innerHTML = "<font color='green'>正確</font>";
if(document.form1.password.value != document.form1.Pwdagain.value) {
document.getElementById("tishi").innerHTML = "<font color='red'>兩次密碼不同</font>";
form1.password.focus();
return false;
}
document.getElementById("tishi").innerHTML = "<font color='green'>正確</font>";
// alert("註冊成功!");
// location.href="http://www.lanrenzhijia.com";
if(!myreg.test(document.form1.phone.value)) {
document.getElementById("tss").innerHTML = "<font color='red'>手機號碼錯誤</font>";
form1.password.focus();
return false;
}
document.getElementById("tss").innerHTML = "<font color='green'>正確</font>";
if(document.form1.code.value == "") {
document.getElementById("tsi").innerHTML = "<font color='red'>驗證碼不能為空</font>";
form1.code.focus();
return false;
}
document.getElementById("tsi").innerHTML = "<font color='green'>正確</font>";
location.href="homepage.html";
}
function sendMessage(t) {
var myreg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1})|(17[0-9] {1}))+\d{8})$/;
if(!myreg.test(document.form1.phone.value))
{
alert('請輸入有效的手機號碼!');
return false;
} //
document.form1.dynamic.disabled = true;
for(i = 1; i <= t; i++) {
window.setTimeout("update_p(" + i + "," + t + ")", i * 1000);
}
}
function update_p(num, t) {
if(num == t) {
document.form1.dynamic.value = " 重新傳送 ";
document.form1.dynamic.disabled = false;
}
else {
printnr = t - num;
document.form1.dynamic.value = " (" + printnr + ")秒後重發";
}
}
</script>
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在 HTML5 本機和會話儲存中儲存和檢索複雜的 JavaScript 物件?
如何在 HTML5 本機和會話儲存中儲存和檢索複雜的 JavaScript 物件?
28 Dec 2024
HTML5 中物件的儲存本機和會話儲存查詢:HTML5 的 localStorage 和 sessionStorage 能夠有效儲存原始資料...


Hot Tools

HTML5 Canvas愛心飄動動畫特效
HTML5 Canvas愛心飄動動畫特效是一款直接用瀏覽器開啟可以看到一顆心的生成動畫。

H5熊貓彈跳小遊戲原始碼
html5手機熊貓也瘋狂小遊戲原始碼。遊戲說明:長按螢幕調整熊貓彈簧的強度,跳到石柱上。掉到河裡遊戲結束。

html5情人節盒子動畫特效
基於svg繪製情人節一個個愛心盒子禮物打開動畫,愛心盒子動畫特效。

H5 3D滾球遊戲原始碼
html5酷炫3D彩球滾動手機遊戲代碼下載。遊戲介紹:一個彩色圓球滾動,透過滑鼠或手機觸控螢幕拖曳來控制彩球的運行當前線路軌跡。這是一款簡單易操作的手機小遊戲原始碼。

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
王國來:拯救2-婚禮要買的衣服
05 Feb 2025
手游攻略
王國來:拯救2-如何獲得Comfrey
07 Feb 2025
手游攻略
Longvinter:完整的釣魚指南
21 Feb 2025
手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16 Feb 2025
手游攻略