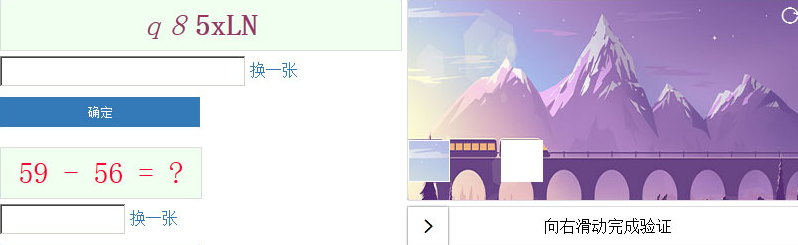
H5+jQuery驗證碼集合
程式碼片段:
$('#mpanel6').pointsVerify({
defaultNum : 4, //預設的文字數量
checkNum : 2, //校對的文字數量
vSpace : 5, //間隔
imgName : ['1.jpg', '2.jpg'],
imgSize : {
width: '600px',
height: '200px',
},
barSize : {
width : '600px',
height : '40px',
},
ready : function() {
},
success : function() {
alert('驗證成功,加入你自己的程式碼!');
//......後續操作
},
error : function() {
// alert('驗證失敗!');
}
});
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 為什麼我的 jQuery Mobile 複選框驗證程式碼失敗?
為什麼我的 jQuery Mobile 複選框驗證程式碼失敗?
17 Nov 2024
如何確定複選框選擇狀態問題您已在 jQuery Mobile 中編寫程式碼來驗證複選框是否已選取。儘管你的...
 以下是一些適合您提供的文章的基於問題的標題:
重點關注錯誤:
* MySQL 驗證錯誤:\「不再支援使用舊密碼進行驗證\」 - 如何
以下是一些適合您提供的文章的基於問題的標題:
重點關注錯誤:
* MySQL 驗證錯誤:\「不再支援使用舊密碼進行驗證\」 - 如何
28 Oct 2024
錯誤:不再支援使用舊密碼進行驗證問題:嘗試在 Hostgator 伺服器上使用 C# 連線到 MySQL 資料庫時,...
 如何在 HTML5 本機和會話儲存中儲存和檢索複雜的 JavaScript 物件?
如何在 HTML5 本機和會話儲存中儲存和檢索複雜的 JavaScript 物件?
28 Dec 2024
HTML5 中物件的儲存本機和會話儲存查詢:HTML5 的 localStorage 和 sessionStorage 能夠有效儲存原始資料...


Hot Tools

HTML5 Canvas愛心飄動動畫特效
HTML5 Canvas愛心飄動動畫特效是一款直接用瀏覽器開啟可以看到一顆心的生成動畫。

H5熊貓彈跳小遊戲原始碼
html5手機熊貓也瘋狂小遊戲原始碼。遊戲說明:長按螢幕調整熊貓彈簧的強度,跳到石柱上。掉到河裡遊戲結束。

html5情人節盒子動畫特效
基於svg繪製情人節一個個愛心盒子禮物打開動畫,愛心盒子動畫特效。

H5 3D滾球遊戲原始碼
html5酷炫3D彩球滾動手機遊戲代碼下載。遊戲介紹:一個彩色圓球滾動,透過滑鼠或手機觸控螢幕拖曳來控制彩球的運行當前線路軌跡。這是一款簡單易操作的手機小遊戲原始碼。