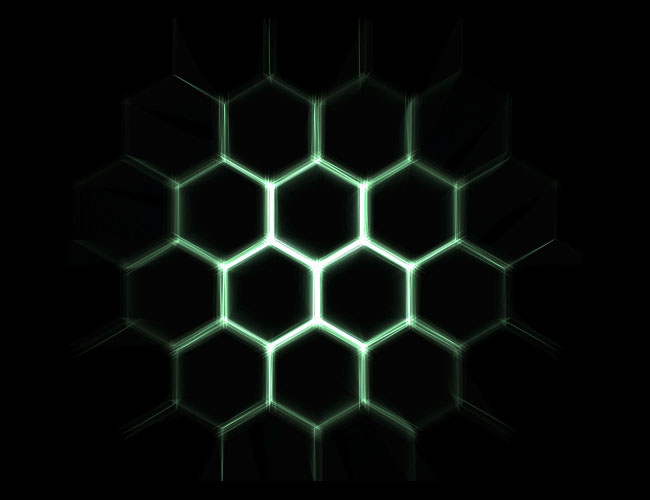
HTML5-網狀圖形動畫特效
程式碼片段:
const PHI = (1 + Math.sqrt(5)) / 2, // 1.618033988749895
maxGeneration = (navigator.userAgent.toLowerCase().indexOf('firefox') > -1) ? 5:6,
幀持續時間 = 1000 / 60,
持續時間= 3000,
旋轉速度=0.3,
TotalIterations = Math.floor(持續時間 / 幀持續時間),
maxBaseSize = 100,
基本尺寸速度=0.02;
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 酷炫HTML5 SVG文字變形動畫特效
酷炫HTML5 SVG文字變形動畫特效
18 Jan 2017
這是一款使用效果非常酷炫的HTML5 SVG文字變形動畫特效。此特效使用SVG和anime.js,透過SVG描邊動畫來完成各種漂亮的字母動畫特效。
 對於8個華麗的HTML5文字動畫特效圖文賞析
對於8個華麗的HTML5文字動畫特效圖文賞析
06 Mar 2017
文字是網頁的靈魂,很早以前有人發明了很多漂亮的電腦字體,這讓網頁變得樣式各異。 HTML5和CSS3的出現,我們可以讓文字變得更有個性,在一些需要的場合,我們甚至可以利用HTML5製作文字動畫。本文分享了8個非常華麗的HTML5文字動畫特效,希望能為你作為參考。 1、CSS3 3D折疊翻轉文字動畫 今天我們再來分享一款CSS3文字特效應用,和之前分享的這款HTML5/CSS3文字特效類似,它也是一款CSS3 3D折疊翻轉文字動畫,只..
 詳細介紹12個效果奇特的HTML5動畫圖文賞析
詳細介紹12個效果奇特的HTML5動畫圖文賞析
06 Mar 2017
本文將為大家分享12個效果奇特的HTML5動畫,HTML5強大的動畫特性可以讓你的網頁變得更加生動和有活力,互動性也會進一步提高。一起來看看下面的這些HTML5動畫案例,沒個案例都提供原始碼下載。 1、HTML5 Canvas瀑布動畫 超逼真 這次我們來分享一款很酷的HTML5 Canvas瀑布動畫,瀑布動畫非常逼真。整個瀑布動畫像是從石頭縫裡流出來的溪水,然後沿著懸崖飛落下來,效果非常好。 線上示範 原始碼下載 ..
16 May 2016
這篇文章主要介紹了JavaScript+html5 canvas實現破碎重組的影片特效,有興趣的朋友可以參考一下
 一組超酷漢堡圖示變形動畫特效
一組超酷漢堡圖示變形動畫特效
19 Jan 2017
Hamburgers是一款效果超酷的漢堡圖示變形動畫特效CSS3動畫庫。這組漢堡圖示動畫包含18種不同的漢堡包變形動畫效果,你也可以透過Sass檔案來自訂你自己的漢堡圖示變形動畫。
 html5仿AMD9官網酷炫的下載引導頁動畫特效的範例程式碼
html5仿AMD9官網酷炫的下載引導頁動畫特效的範例程式碼
01 Apr 2017
一直做後台的,但是最近對前端還是有點興趣的,比較火的H5,於是用html5仿AMD9官網酷炫的下載引導頁動畫特效案例,下面分享給大家,當然本人只是初學者;大神莫噴哦;
 網頁檔案中,能起到動畫效果的圖形格式是什麼
網頁檔案中,能起到動畫效果的圖形格式是什麼
15 Aug 2022
網頁檔案中,能起到動畫效果的圖形格式是gif格式;gif的全名是“Graphics Interchange Format”,即圖形交換格式,用於以超文本標誌語言方式顯示索引彩色圖像,gif採用了“Lempel- Zev-Welch」壓縮演算法,最高支援256中顏色。
 詳細介紹7款讓人驚豔的HTML5粒子動畫特效詳解
詳細介紹7款讓人驚豔的HTML5粒子動畫特效詳解
06 Mar 2017
HTML5的很大一個優點就是可以更有效率地製作網頁粒子動畫特效,特別是Canvas特性,可以實現在網頁上繪製任何圖形和動畫。本文要分享7款令人驚嘆的HTML5粒子動畫特效,這些粒子特效都提供原始碼下載供大家學習。 1.HTML5 Canvas粒子模擬效果這是一款利用HTML5 Canvas模擬出來的30000個粒子動畫,當你用滑鼠在canvas畫布上移動時,滑鼠周圍的一些粒子就會跟著你移動,並形成一定的圖案,就像你在玩沙畫一樣,效..
 基於javascript html5 canvas實現可調式畫筆顏色/粗細/橡皮的塗鴉板
基於javascript html5 canvas實現可調式畫筆顏色/粗細/橡皮的塗鴉板
16 Mar 2017
js html5 canvas實現的塗鴉畫板特效,可調畫筆顏色|粗細|橡皮,可以保存塗鴉效果為圖片編碼,非常適合學習html5的canvas,必須支援html5的瀏覽器才能看到效果。


Hot Tools

HTML5 Canvas愛心飄動動畫特效
HTML5 Canvas愛心飄動動畫特效是一款直接用瀏覽器開啟可以看到一顆心的生成動畫。

H5熊貓彈跳小遊戲原始碼
html5手機熊貓也瘋狂小遊戲原始碼。遊戲說明:長按螢幕調整熊貓彈簧的強度,跳到石柱上。掉到河裡遊戲結束。

html5情人節盒子動畫特效
基於svg繪製情人節一個個愛心盒子禮物打開動畫,愛心盒子動畫特效。

H5 3D滾球遊戲原始碼
html5酷炫3D彩球滾動手機遊戲代碼下載。遊戲介紹:一個彩色圓球滾動,透過滑鼠或手機觸控螢幕拖曳來控制彩球的運行當前線路軌跡。這是一款簡單易操作的手機小遊戲原始碼。