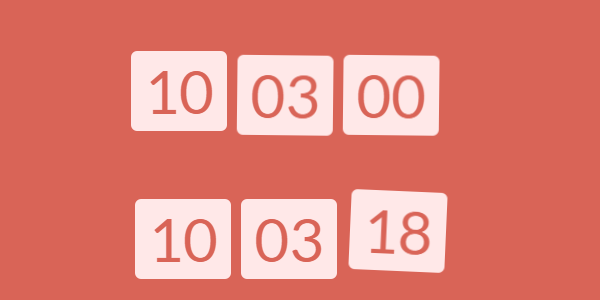
js-實時時鐘帶晃動動畫j特效效果
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
22 Dec 2017
js可以實現定時器功能,本文主要和大家分享js定時器+簡單的動畫效果實例。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家用js做出一個更好的計時器。
16 May 2016
這篇文章主要介紹了JS實現點擊登錄彈出視窗同時背景色漸變動畫效果,涉及JavaScript基於滑鼠事件及時間函數定時觸發形成漸變動畫的相關技巧,需要的朋友可以參考下
 js透過Date物件實現倒數計時動畫效果實例分享
js透過Date物件實現倒數計時動畫效果實例分享
20 Jan 2018
本文主要為大家詳細介紹了js透過Date物件實現倒數動畫效果,具有一定的參考價值,有興趣的朋友們可以參考一下,希望能幫助大家。
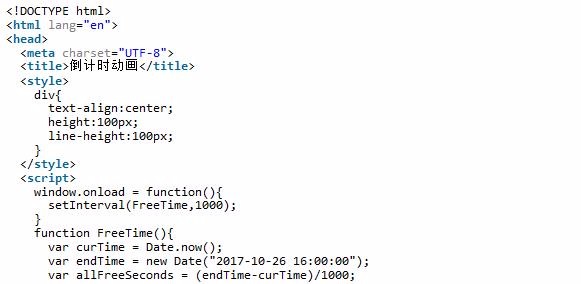
 js透過Date物件實現倒數計時動畫效果實例程式碼
js透過Date物件實現倒數計時動畫效果實例程式碼
02 Jan 2018
本文主要為大家詳細介紹了js透過Date物件實現倒數動畫效果,具有一定的參考價值,有興趣的小夥伴們可以參考一下,希望能幫助大家。
16 May 2016
本文為大家收集了三種不同類型的jquery時間軸特效,涉及jquer相關知識,對jquery時間軸特效有興趣的朋友可以參考下本文
 jQuery程式碼實現發展歷程時間軸特效_jquery
jQuery程式碼實現發展歷程時間軸特效_jquery
16 May 2016
這篇文章主要介紹了jQuery代碼實現發展歷程時間軸特效代碼,帶有左右箭頭,數字時間軸選項卡切換特效,有需要的小伙伴們可以來參考下
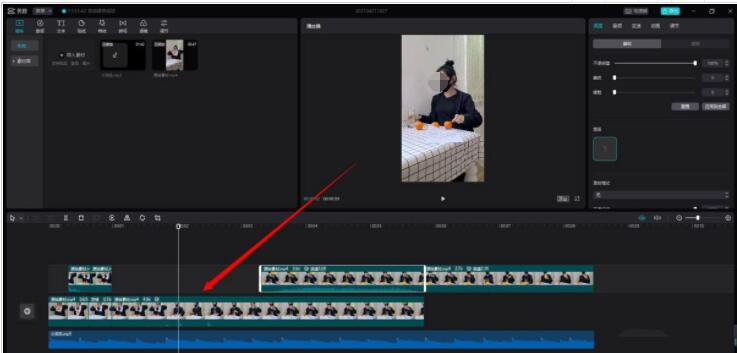
 剪映怎麼製作彩虹特效 剪映專業版影片加入彩虹光影特效的教學
剪映怎麼製作彩虹特效 剪映專業版影片加入彩虹光影特效的教學
12 Jun 2024
1、新增素材,先進行剪輯。 2.點選左上角的特效。 3.選擇光影4、首次使用彩虹特效,需先連網下載。 5.下載好後,點選特效可以預覽效果。 6.點選特效右下角的加號,即可新增在時間軸上。
 如何使用HTML、CSS和jQuery製作一個動態的時間軸
如何使用HTML、CSS和jQuery製作一個動態的時間軸
24 Oct 2023
如何使用HTML、CSS和jQuery製作一個動態的時間軸,需要具體程式碼範例時間軸是一種常見的展示時間順序和事件流程的方式,非常適合用於展示歷史事件、專案進度等。使用HTML、CSS和jQuery技術,可以輕鬆地製作出一個動態的時間軸效果。本文將介紹如何使用這些技術實現一個簡單的時間軸效果,並提供具體的程式碼範例。首先,我們需要用HTML建立一個基本的時間軸結


Hot Tools

jQuery時間軸公司發展歷程特效
jQuery時間軸公司發展歷程特效是一款基於swiper.js製作企業發展歷程水平時間軸,帶有波浪背景的水平時間軸滾動特效。