jQuery-實作多層下拉式選單支援多層下拉清單選單
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
29 Jul 2016
excel設定下拉選單:excel設定下拉選單用PHP實作多層樹型選單:<? //樹型目錄結構範本程式//選單目錄庫欄位說明: //menu_id 選單項目id //menu 選單名稱//menu_grade選單等級1 為主選單2 為二級選單........ //menu_superior 上一層選單id 號function my_menu($menu_content,$i,$menu_g
 JavaScript 如何實現多層下拉式選單功能?
JavaScript 如何實現多層下拉式選單功能?
21 Oct 2023
JavaScript如何實現多層下拉式選單功能?在網頁開發中,下拉式選單是常見且重要的元素,常用於實作導覽選單、分類篩選等功能。而多層下拉式選單,則是在普通下拉式選單的基礎上,可以包含更多的層級和更豐富的內容。本文將介紹如何使用JavaScript實作多層下拉式選單功能,同時附上具體的程式碼範例。首先,我們需要在HTML中定義一個容器元素,用於包裹下拉式選單
07 Dec 2017
Bootstrap 雖好,但對於複雜的介面,還是有N多組件需要自己擴展,並且要往簡潔、大氣的Bootstrap界面上靠,著實要費一些功夫。下面分享一個Bootstrap 3的多層下拉式選單,無需第三方Js腳本,複製後直接可用。
16 May 2016
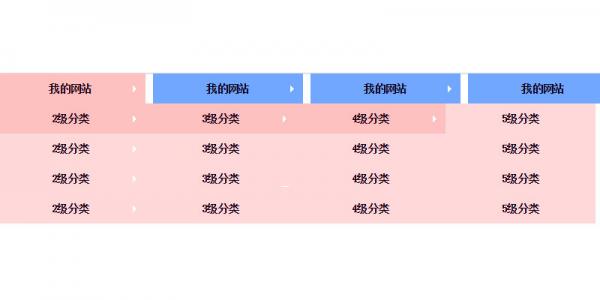
這篇文章主要介紹了jQuery實現多層下拉式選單jDropMenu的方法,涉及jquery滑鼠事件及頁面元素遍歷的相關技巧,非常具有實用價值,需要的朋友可以參考下
16 May 2016
這篇文章主要介紹了jQuery實現的多層下拉選單效果代碼,涉及jquery滑鼠事件及頁面元素的顯示與隱藏效果實現技巧,非常具有實用價值,需要的朋友可以參考下
 如何在 Bootstrap 4 中建立多層下拉式選單?
如何在 Bootstrap 4 中建立多層下拉式選單?
18 Dec 2024
Bootstrap 4 中的多層下拉式選單使用 Bootstrap 4 時,在導覽列中合併多層下拉式選單有時會造成...
 如何在 Bootstrap 4 中建立多層下拉式選單?
如何在 Bootstrap 4 中建立多層下拉式選單?
17 Dec 2024
使用 Bootstrap 4 進行多層下拉導覽在 Bootstrap 4 中建立多層下拉式選單可以使用最少的 CSS 和 JavaScript 來實現...


Hot Tools

黑色的左側導覽管理面板ui特效
原生js css3製作黑色實用的左側分類導航管理面板,搭配圖示文字垂直導航選單ui佈局。適用於:功能性與後台管理ui網站範本。

jQuery左側下拉導覽選單後台框架模板
jQuery製作左側垂直下拉導覽列,內嵌iframe導覽功能表後台頁面範本。

js-實作可展開隱藏導覽選單按鈕特效
簡單實用可展開隱藏導覽選單按鈕js特效程式碼下載。這款選單的特色是點擊按鈕時可以展開選單,展開的時候帶有彈性的動畫特效,效果相當酷。選單項目是一些小圖標,當然你也可以使用圖標結合文字的方式,由於隱藏/展開的方式相對節省空間,因此這款菜單可以應用在移動設備上。

互動液體導覽標籤欄
一款超火爆的HTML+CSS互動液體導覽標籤欄,設計非常精美又簡潔