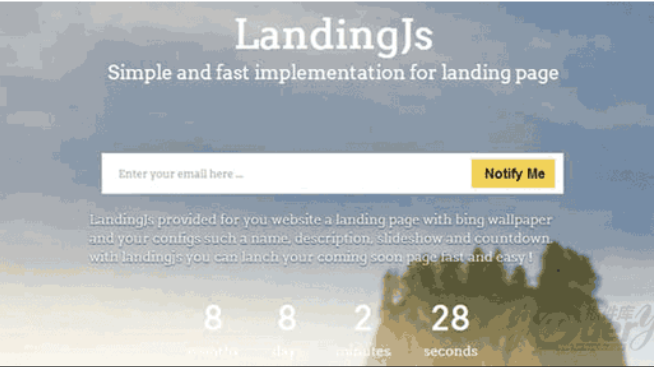
js Bing登陸頁面
landing.js是一個JavaScript函式庫 用來建立簡單的Bing API登陸頁面
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用 HTML、CSS 和 JS 建立響應式登陸頁面
如何使用 HTML、CSS 和 JS 建立響應式登陸頁面
03 Dec 2024
1. 設定項目 首先建立具有以下結構的專案資料夾: 登陸頁/ ├── 索引.html ├── 樣式.css ├── 腳本.js HTML:結構
 冬至慶祝活動 - 節慶登陸頁面
冬至慶祝活動 - 節慶登陸頁面
28 Dec 2024
這是前端挑戰賽 - 12 月版,Glam Up My Markup:冬至 的提交內容 我建造了什麼 該項目是一個視覺上迷人的登陸頁面,致力於慶祝冬至。設計特點是會發光
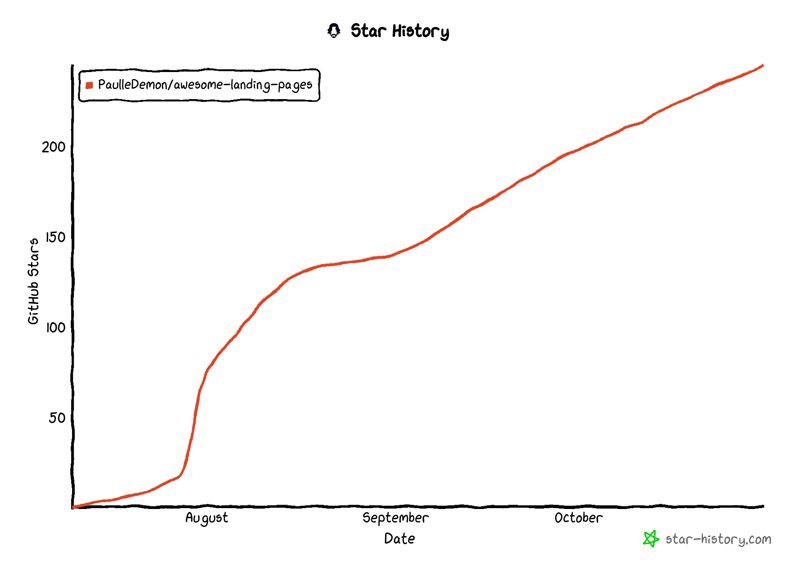
 很棒的免費 Tailwind 登陸頁面模板
很棒的免費 Tailwind 登陸頁面模板
01 Nov 2024
幾個月前,我開源了一個順風登陸頁面模板列表,從那時起它就變得越來越流行,所以這裡是來自該存儲庫的一些頂級順風登陸頁面。 你在 Github 上查看並複製資料夾 從 GI 獲取
 簡單的登陸頁面在WordPress中使用長期storybuilder
簡單的登陸頁面在WordPress中使用長期storybuilder
16 Feb 2025
Long Form Storybuilder:無需編碼技能即可輕鬆創建引人入勝的WordPress落地頁 核心要點: Long Form Storybuilder是一款免費的WordPress插件,允許用戶創建自定義的、交互式的、多媒體豐富的落地頁,無需任何網頁開發或設計技能。 該插件使用WordPress默認主題自定義面板,並在其中添加構成落地頁的獨特區塊。用戶可以根據需要添加、刪除、更新和重新排列這些區塊。 Long Form Storybuilder專為初學者設計,兼容各種瀏覽器和屏幕尺
 如何在react.js中進行分頁重啟,上一頁,下一頁
如何在react.js中進行分頁重啟,上一頁,下一頁
27 Nov 2024
部落格文章:在 React 中建立簡單的幻燈片導航元件 在這篇文章中,我們將逐步在 React 中建立一個基本的幻燈片導覽元件。此元件允許使用者使用「重新啟動」、&q 瀏覽一系列幻燈片
 8個傑出的WordPress主題,銷售已準備好登陸頁面
8個傑出的WordPress主題,銷售已準備好登陸頁面
15 Feb 2025
8個高級WordPress主題以飛漲您的轉化 厭倦了免費的WordPress主題阻礙您的業務? 投資一個高級主題,尤其是具有內置的,高轉化的著陸頁的主題,這是一個改變遊戲規則的主題。 忘記每月費用
 在沒有jQuery的情況下進行簡單的JavaScript幻燈片
在沒有jQuery的情況下進行簡單的JavaScript幻燈片
18 Feb 2025
關鍵要點 本教程提供了一個逐步指南,用於創建一個簡單的JavaScript幻燈片,而無需使用諸如JQuery之類的外部庫,該庫可以改善由於較少的代碼而改善頁面性能,並允許使用任何WHIW的幻燈片
 設計未來:具有 Glassmorphism、Neumorphism 和免密碼登入功能的高階登陸頁面
設計未來:具有 Glassmorphism、Neumorphism 和免密碼登入功能的高階登陸頁面
01 Dec 2024
介紹 在快速發展的網頁設計世界中,創造身臨其境的功能性使用者體驗比以往任何時候都更重要。無論您是針對行動裝置還是桌面裝置進行開發,使用者都期望介面不僅具有令人驚嘆的視覺效果,而且


Hot Tools

輕量級3D旋轉木馬圖片自動切換jQuery插件
輕量級3D旋轉木馬圖片自動切換jQuery插件

支援響應式手機端jQuery圖片輪播插件unslider
支援響應式手機端jQuery圖片輪播插件unslider,非常強大的jQuery插件,支援響應式手機端、支援函數回呼、支援左右按鈕切換,可以自訂是否使用響應式fluid:true/false、是否顯示圓點切換dots:true/false,是否支援鍵盤切換keys:true/false,使用也非常的簡單。

全螢幕自適應百葉窗動畫切換js程式碼
全螢幕自適應百葉窗動畫切換js程式碼

jQuery百葉窗風格圖片切換程式碼
jQuery百葉窗風格圖片切換程式碼是基於shutter.js製作多種圖片輪播切換效果程式碼。

js左側分類選單圖片輪播程式碼
js左側分類選單圖片輪播代碼是適用於各種商城的主螢幕頁面商品圖片和導覽選單佈局樣式代碼。