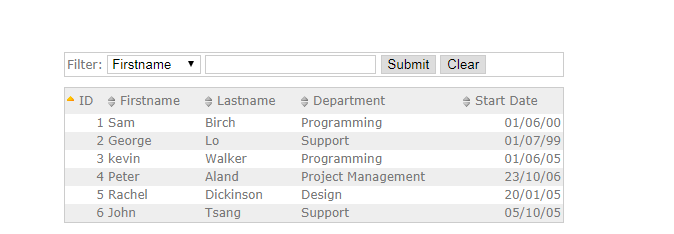
jQuery表格排序篩選插件
可依條件對表格排序篩選插件
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
30 Nov 2024
在 jQuery 中選擇具有特定 CSS 屬性的元素問題:我們如何有效地選擇擁有特定 CSS 屬性的所有元素...
 如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
06 Dec 2024
使用 jQuery 和 JavaScript 解析 JSON 資料這個簡短的教程解決了有效操作 JSON 資料的挑戰,特別是...
 8個很酷的jQuery動畫效果教程
8個很酷的jQuery動畫效果教程
26 Feb 2025
jQuery動畫效果教程:告別Flash動畫,擁抱jQuery動畫時代! 過去,網站上的動畫效果通常都依賴Flash。但現在,有了jQuery,您可以輕鬆創建各種動畫效果。以下是一些jQuery動畫效果教程,助您開啟動畫之旅!相關閱讀: 10款CSS3和jQuery加載動畫解決方案 3D JavaScript動畫——three.js 仿Foursquare的jQuery動畫式Feed顯示 本教程將向您展示如何使用jQuery輕鬆創建一個RSS滾動字幕效果。 源碼 演示 jQue
 選擇從jQuery ajax響應字符串返回的元素的秘密
選擇從jQuery ajax響應字符串返回的元素的秘密
24 Feb 2025
本文演示瞭如何通過利用JQuery的選擇引擎通過AJAX調用從靜態頁面提取特定的HTML片段來有效地重複使用內容。 該技術在處理時特別有用
 7很酷的jQuery移動插件
7很酷的jQuery移動插件
25 Feb 2025
7款超讚的jQuery Mobile插件,讓你的移動設備網頁更出色! 如今,智能手機配備了高效的網頁瀏覽器,我們特此推薦7款酷炫的jQuery Mobile插件,提升移動設備用戶體驗。以下插件將讓你的移動設備使用更便捷!相關文章: 4 jQuery Mobile 價格滑塊 (範圍選擇) 50 個 jQuery Mobile 開發技巧 jQuery Wiggle 插件:為移動設備帶來晃動效果 jQuery Wiggle 是一款 jQuery 插件,可模擬 iPhone 長按圖標時的晃
 jQuery方法的本機JavaScript等效物:事件,AJAX和實用程序
jQuery方法的本機JavaScript等效物:事件,AJAX和實用程序
23 Feb 2025
本文,“您真的需要jQuery嗎?”的延續,探索了高級jQuery方法的本機JavaScript等效物。 關鍵要點: 本機JavaScript提供了針對頁面加載腳本的jQuery的有效替代品,事件handl


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER