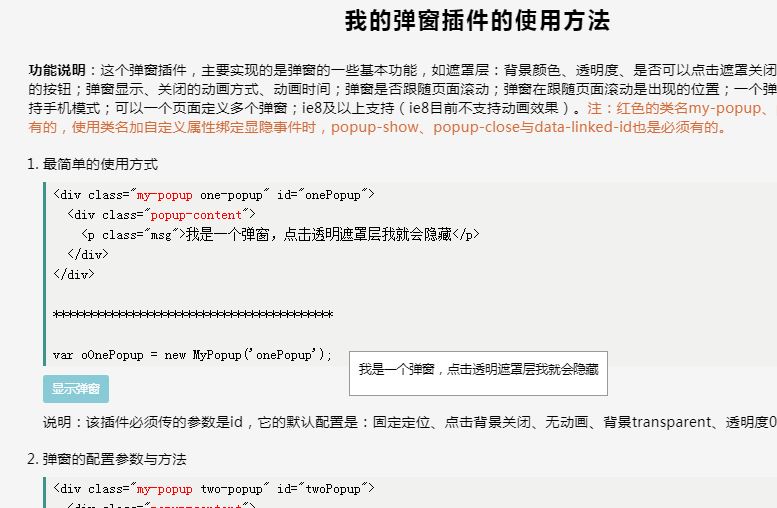
彈跳窗插件
彈跳窗提供基本功能,並支援ie8及以上的瀏覽器。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何監控window.open所建立的彈跳窗中的onLoad事件?
如何監控window.open所建立的彈跳窗中的onLoad事件?
24 Oct 2024
本文解決了與偵測使用 window.open 建立的彈出視窗中的 onLoad 事件相關的挑戰。它探討了常用方法的局限性,並使用 addEventListener 為現代提供了實用的解決方案
 如何偵測彈出視窗中的視窗載入事件
如何偵測彈出視窗中的視窗載入事件
24 Oct 2024
本文解決了在 JavaScript 中偵測新開啟的彈出視窗何時完全載入的挑戰。它強調了使用 $(window.popup).onload 的常見方法的局限性,並探索了利用 na 的替代解決方案
 為什麼我的 Chrome 擴充功能彈出視窗的點擊事件不起作用?
為什麼我的 Chrome 擴充功能彈出視窗的點擊事件不起作用?
01 Dec 2024
Chrome 擴充功能彈出視窗無法運作:點擊事件未處理要解決 Chrome 擴充功能彈出視窗中未處理點擊事件的問題,...
 為什麼我的 Chrome 擴充功能彈出視窗的點擊事件沒有觸發?
為什麼我的 Chrome 擴充功能彈出視窗的點擊事件沒有觸發?
26 Nov 2024
Chrome 擴充功能彈出視窗點擊事件未觸發:解決內容安全性原則違規問題您的 Chrome 擴充功能彈出視窗未回應...
 jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
30 Nov 2024
在 jQuery 中選擇具有特定 CSS 屬性的元素問題:我們如何有效地選擇擁有特定 CSS 屬性的所有元素...
 如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
06 Dec 2024
使用 jQuery 和 JavaScript 解析 JSON 資料這個簡短的教程解決了有效操作 JSON 資料的挑戰,特別是...


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER