響應式模態框
簡潔、彈出效果好的響應式模態框,適用行動端
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 JavaScript 和媒體查詢:建立響應式動態 Web 應用程式
JavaScript 和媒體查詢:建立響應式動態 Web 應用程式
31 Dec 2024
JavaScript 和媒體查詢:綜合指南 媒體查詢是一項強大的 CSS 功能,用於根據使用者裝置的特徵(例如螢幕寬度、高度或解析度)應用樣式。 JavaScript 增強了實用性
 介紹Pure.css - 一個輕巧的響應式框架
介紹Pure.css - 一個輕巧的響應式框架
26 Feb 2025
精簡的CSS框架Pure.CSS簡化了網站設計。與Bootstrap這樣的較重的框架不同,Pure具有緊湊的足跡(在4KB的範圍下縮小和GZZE),它非常適合具有性能意識的項目。 它的模塊化設計允許
 響應迅速的CSS模式沒有媒體查詢
響應迅速的CSS模式沒有媒體查詢
19 Feb 2025
本文探討了響應式設計技術,以最大程度地減少或消除對媒體查詢的依賴。在承認媒體查詢的價值的同時,作者認為容器尺寸通常為響應式調整提供更有效的基礎
 使用動態元件在 Vue 中建立響應式和自適應 UI
使用動態元件在 Vue 中建立響應式和自適應 UI
11 Dec 2024
動態元件是 Vue.js 中的一項強大功能,可協助建立根據應用程式的特定需求和上下文量身定制的響應式和自適應使用者介面。在我們的 Vue.js 機構,我們依靠動態元件來提供可擴展的企業級服務
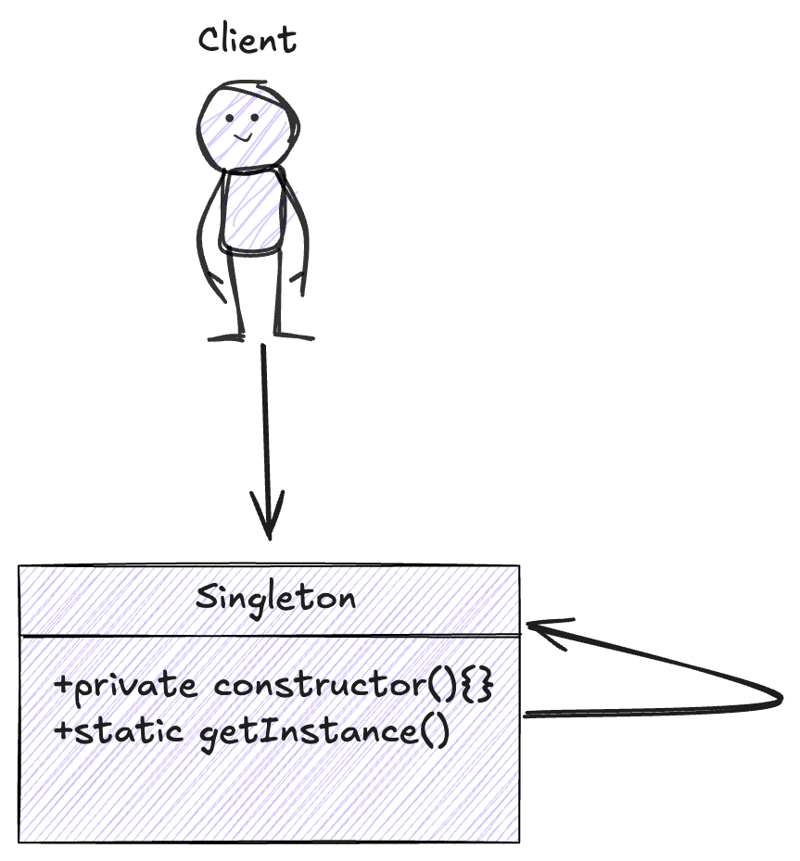
 單例設計模式:管理應用程式中的全域狀態
單例設計模式:管理應用程式中的全域狀態
03 Dec 2024
您是否曾經發現自己正在處理需要在應用程式的多個部分之間共享的物件(可能是資料庫連線、WebSocket 用戶端或設定管理員)? 如何管理這樣的物件以使其保留下來
 如何在 Swing 應用程式中建立模態視窗?
如何在 Swing 應用程式中建立模態視窗?
04 Nov 2024
在 Swing 應用程式中建立模態 JFrame 在使用 Java 的 Swing 框架時,您可能會遇到需要建立 JFrame 的場景...


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER








