圖像展示插件Strip
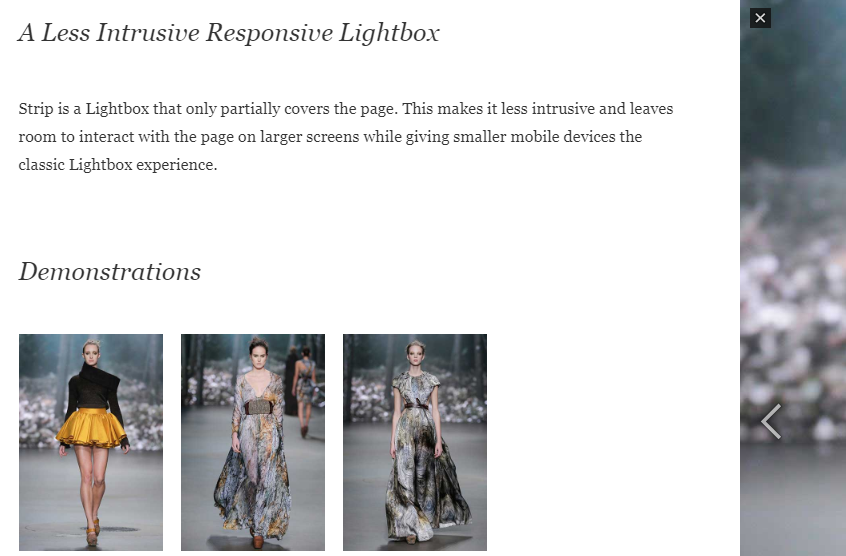
Strip是Lightbox的一種,它只能部分覆蓋頁面。這樣就不會佔用大的螢幕面積,適用於比較小的行動裝置
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 5 jQuery圖像轉換插件
5 jQuery圖像轉換插件
26 Feb 2025
五個jQuery圖像轉換插件用於動態內容 該系列展示了五個jQuery插件,它們添加了動態圖像效果,非常適合顯示響應式和引人入勝的基於圖像的內容,非常適合產品展示或圖像庫
 5 jQuery圖像懸停/單擊/滾動插件
5 jQuery圖像懸停/單擊/滾動插件
24 Feb 2025
使用這些jQuery插件,通過令人驚嘆的圖像懸停效果來增強您的網站! 這些插件為圖像和標題提供了優雅的樣式,為您的網站增添了動力和視覺吸引力。 SpaceGallery - jQuery插件:jQuery Imager Gallery PLU
 10個高級圖像/內容滑塊插件
10個高級圖像/內容滑塊插件
24 Feb 2025
十款強大的jQuery幻燈片插件推薦,助您打造炫酷網站! 以下推薦十款Code Canyon上優秀的jQuery幻燈片插件,它們功能強大,效果驚艷,定能為您的網站增色不少。所有圖片版權歸其各自作者所有。 jQuery Banner Rotator / Slideshow 這款jQuery橫幅輪播插件擁有多種酷炫的切換效果。縮略圖和按鈕方便用戶瀏覽橫幅/廣告。它還支持大小調整,並可通過插件參數進行配置。 Estro – jQuery Ken Burns & Swipe effect
 5像素化和圖像模糊jQuery插件
5像素化和圖像模糊jQuery插件
21 Feb 2025
這篇文章展示了5個jQuery插件,用於創建像素化和模糊的圖像效果。 這些輕巧的插件易於集成,並提供各種“模糊線條”美學。讓我們探索它們! pixelate.js:直截了當的天秤座
 10 jQuery Panorama圖像顯示插件
10 jQuery Panorama圖像顯示插件
17 Feb 2025
十款優秀的jQuery全景圖像展示插件,助您打造引人入勝的網站!本文將介紹十款強大的jQuery插件,讓開發者輕鬆在網站上創建交互式360度全景圖像。這些插件包括Threesixtyslider、Paver、jQuery Spherical Panorama Viewer、jQuery Virtual Tour、SpriteSpin、Pano、Panorama 360° jQuery Plugin、jQuery Image Cube、Cyclotron和jQuery Simple Panoram
 20個jQuery插件來創建動畫圖像效果
20個jQuery插件來創建動畫圖像效果
25 Feb 2025
本文展示了20個jQuery插件,用於在網站和博客上創建令人驚嘆的動畫圖像效果。 這些插件提供了各種效果,從微妙的過渡到復雜的,引人注目的動畫,可能會促進訪客Engageme
 5 jQuery圖像縮略圖插件
5 jQuery圖像縮略圖插件
25 Feb 2025
通過這五個jQuery Image縮略圖插件增強您的網站導航,並給訪問者留下深刻的印象! 選擇合適的插件可能具有挑戰性,因此,讓我們探索五個絕佳的選擇,以幫助您找到完美的合適性。 Thumba:這個JQuery
 5 jQuery旋轉/旋轉圖像插件和演示
5 jQuery旋轉/旋轉圖像插件和演示
23 Feb 2025
查看我們的jQuery旋轉/旋轉圖像插件的集合 。非常適合旋轉展示圖像! ;) 享受! 相關文章:jQuery 360度圖像顯示插件 1。WheelOffortune 命運之輪 源演示 2。歐洲輪盤
 10個jQuery預付圖像插件
10個jQuery預付圖像插件
25 Feb 2025
這篇文章展示了出色的jQuery插件,可在您的網站上優雅預加載圖像。 讓我們潛入! 相關文章: jQuery預加載外部圖像 jQuery預付CSS圖像 10個jQuery圖像緩存插件和腳本 更新了2010年6月21日


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER