jQuery實現滑鼠滑動輪播效果
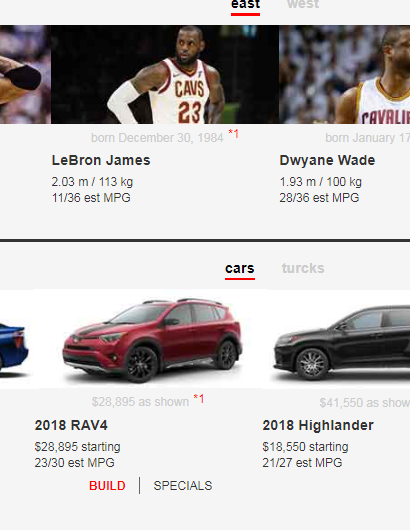
jQuery滑鼠懸停產品展效果
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 CSS :hover 與 JavaScript onmouseover:什麼時候應該使用它們來實現滑鼠互動效果?
CSS :hover 與 JavaScript onmouseover:什麼時候應該使用它們來實現滑鼠互動效果?
05 Nov 2024
CSS 懸停與 JavaScript 滑鼠懸停:您應該使用哪種方法?
 如何修復滑鼠懸停時使用 jQuery 製作背景顏色動畫時出現的「無效屬性」錯誤?
如何修復滑鼠懸停時使用 jQuery 製作背景顏色動畫時出現的「無效屬性」錯誤?
14 Dec 2024
如何在滑鼠懸停時使用 jQuery 製作背景顏色變化動畫當嘗試實現背景顏色變化的 jQuery 動畫時...
 為什麼我的全域滑鼠事件處理程序在 Windows 8 之前的系統上的 .NET 4 中不會觸發?
為什麼我的全域滑鼠事件處理程序在 Windows 8 之前的系統上的 .NET 4 中不會觸發?
15 Jan 2025
全域滑鼠事件處理程序此程式碼旨在全域擷取滑鼠事件並在發生特定滑鼠事件時觸發事件處理程序...


Hot Tools

Canvas跟隨滑鼠遊標動畫特效
Canvas跟隨滑鼠遊標動畫特效裡麵包含10款不同效果的滑鼠經過跟著顯示動畫效果。

HTML5 Canvas泡泡懸浮滑鼠特效
HTML5 Canvas泡泡懸浮滑鼠特效

js+css3貓頭鷹眼睛跟著滑鼠指標轉動動畫特效
js+css3貓頭鷹眼睛跟著滑鼠指標轉動動畫特效

jquery hover事件導航條效果
jquery hover事件導航條效果

js滑鼠點擊拖曳產生小圖示特效
js滑鼠點擊拖曳產生小圖示特效是一款紫色背景風格的滑鼠左擊右鍵產生小圖示動畫特效。

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
Longvinter:完整的釣魚指南
21 Feb 2025
手游攻略
KCD 2:Zhelejov Marshes的地圖位置和解決方案
19 Feb 2025
手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16 Feb 2025
手游攻略
三角洲力量:如何找到鑰匙卡
16 Feb 2025
手游攻略