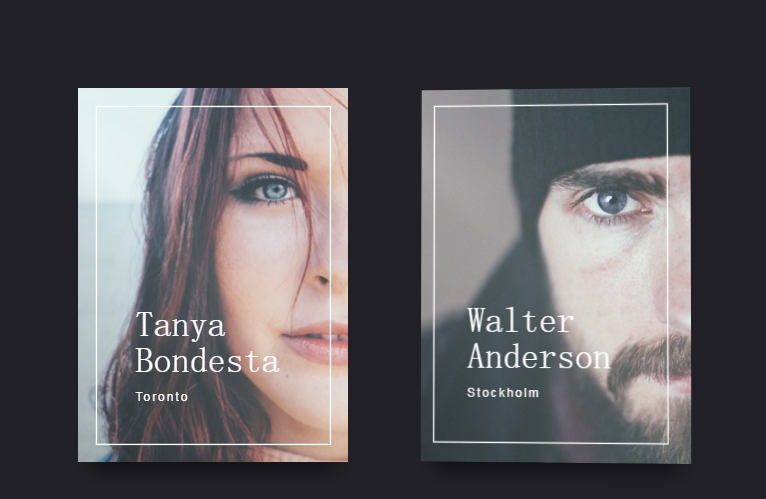
滑鼠懸浮動畫效果
8種很酷的滑鼠懸停三維傾斜動畫
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用純 JavaScript 模擬 CSS 懸停效果的滑鼠懸停事件?
如何使用純 JavaScript 模擬 CSS 懸停效果的滑鼠懸停事件?
30 Dec 2024
在純 JavaScript 中模擬 CSS 懸停效果的滑鼠懸停事件當嘗試使用純 JavaScript 模擬滑鼠懸停事件時,它...
 如何在 ASP.NET UpdatePanel 中維護 jQuery 滑鼠懸停效果?
如何在 ASP.NET UpdatePanel 中維護 jQuery 滑鼠懸停效果?
03 Dec 2024
jQuery $(document).ready 和 UpdatePanels:精緻的外觀當利用 jQuery 將滑鼠懸停效果應用於 UpdatePanel 中的元素時,...
 如何使用 CSS 和 JavaScript 建立滑鼠懸停時的反轉文字顏色效果?
如何使用 CSS 和 JavaScript 建立滑鼠懸停時的反轉文字顏色效果?
30 Oct 2024
滑鼠懸停時反轉文字顏色此效果涉及當自訂黑色遊標懸停在黑色文字上時反轉黑色文字的顏色。這是如何...


Hot Tools

Canvas跟隨滑鼠遊標動畫特效
Canvas跟隨滑鼠遊標動畫特效裡麵包含10款不同效果的滑鼠經過跟著顯示動畫效果。

HTML5 Canvas泡泡懸浮滑鼠特效
HTML5 Canvas泡泡懸浮滑鼠特效

js+css3貓頭鷹眼睛跟著滑鼠指標轉動動畫特效
js+css3貓頭鷹眼睛跟著滑鼠指標轉動動畫特效

jquery hover事件導航條效果
jquery hover事件導航條效果

js滑鼠點擊拖曳產生小圖示特效
js滑鼠點擊拖曳產生小圖示特效是一款紫色背景風格的滑鼠左擊右鍵產生小圖示動畫特效。

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
王國來:拯救2-婚禮要買的衣服
05 Feb 2025
手游攻略
王國來:拯救2-如何獲得Comfrey
07 Feb 2025
手游攻略
Longvinter:完整的釣魚指南
21 Feb 2025
手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16 Feb 2025
手游攻略