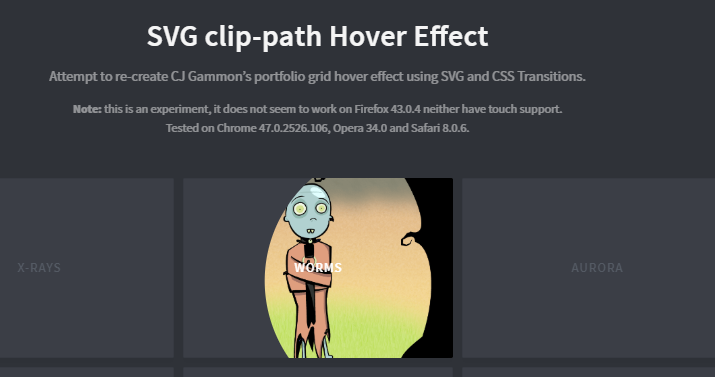
SVG 剪輯路徑懸停
嘗試使用SVG和CSS轉換重新建立組合網格懸停效果。
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用 CSS 剪輯路徑和 JavaScript 實現反轉文字顏色懸停效果?
如何使用 CSS 剪輯路徑和 JavaScript 實現反轉文字顏色懸停效果?
28 Oct 2024
使用 CSS 和 JavaScript 反轉滑鼠懸停時的文字顏色實現所需的懸停效果,其中黑色文字反轉為白色,同時保持...


熱工具

Canvas跟隨滑鼠遊標動畫特效
Canvas跟隨滑鼠遊標動畫特效裡麵包含10款不同效果的滑鼠經過跟著顯示動畫效果。

HTML5 Canvas泡泡懸浮滑鼠特效
HTML5 Canvas泡泡懸浮滑鼠特效

js+css3貓頭鷹眼睛跟著滑鼠指標轉動動畫特效
js+css3貓頭鷹眼睛跟著滑鼠指標轉動動畫特效

jquery hover事件導航條效果
jquery hover事件導航條效果

js滑鼠點擊拖曳產生小圖示特效
js滑鼠點擊拖曳產生小圖示特效是一款紫色背景風格的滑鼠左擊右鍵產生小圖示動畫特效。

熱門文章
倉庫:如何復興隊友
04 Mar 2025
手游攻略
擊敗分裂小說需要多長時間?
07 Mar 2025
手游攻略
Hello Kitty Island冒險:如何獲得巨型種子
05 Mar 2025
手游攻略
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
18 Mar 2025
手游攻略
公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?
04 Mar 2025
html教學