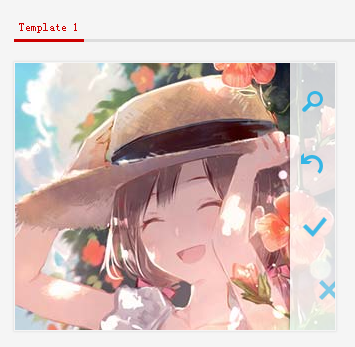
HoverEx圖片懸停插件
圖片懸停精美動畫效果HoverEx外掛
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 5 jQuery圖像懸停/單擊/滾動插件
5 jQuery圖像懸停/單擊/滾動插件
24 Feb 2025
使用這些jQuery插件,通過令人驚嘆的圖像懸停效果來增強您的網站! 這些插件為圖像和標題提供了優雅的樣式,為您的網站增添了動力和視覺吸引力。 SpaceGallery - jQuery插件:jQuery Imager Gallery PLU
 5 jQuery圖片庫插件
5 jQuery圖片庫插件
22 Feb 2025
發現5個一流的jQuery圖像庫插件,以展示您的圖像! 儘管存在許多選項,但我們已經策劃了五個最容易使用,最吸引人的jQuery圖像庫插件。 相關文章: 5驚人的jquery touch swi


Hot Tools

Canvas跟隨滑鼠遊標動畫特效
Canvas跟隨滑鼠遊標動畫特效裡麵包含10款不同效果的滑鼠經過跟著顯示動畫效果。

HTML5 Canvas泡泡懸浮滑鼠特效
HTML5 Canvas泡泡懸浮滑鼠特效

js+css3貓頭鷹眼睛跟著滑鼠指標轉動動畫特效
js+css3貓頭鷹眼睛跟著滑鼠指標轉動動畫特效

jquery hover事件導航條效果
jquery hover事件導航條效果

js滑鼠點擊拖曳產生小圖示特效
js滑鼠點擊拖曳產生小圖示特效是一款紫色背景風格的滑鼠左擊右鍵產生小圖示動畫特效。

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
Longvinter:完整的釣魚指南
21 Feb 2025
手游攻略
王國來:拯救2-婚禮要買的衣服
05 Feb 2025
手游攻略
王國來:拯救2-如何獲得Comfrey
07 Feb 2025
手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16 Feb 2025
手游攻略