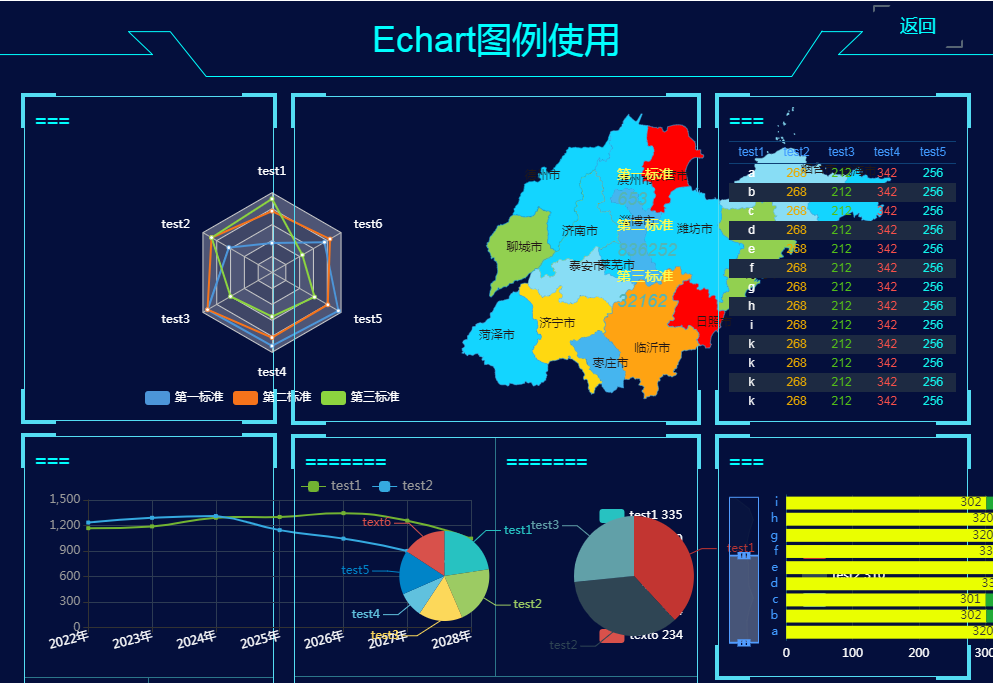
靜態echarts使用範例
1.直接訪問首頁即可,各個例子使用都直接根據ID尋找即可
2.js中有各省市的地圖包,需要引入其它省市直接引入js,更換其對應name及type即可
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 為什麼我的 Angular 按鈕點擊會導致意外的頁面刷新和 404 錯誤?
為什麼我的 Angular 按鈕點擊會導致意外的頁面刷新和 404 錯誤?
18 Nov 2024
Angular 表單中的按鈕點擊觸發了意外的頁面刷新您的 Angular 表單包含提交按鈕和導航按鈕,...
 在 PHP 中使用後期靜態綁定的範例。
在 PHP 中使用後期靜態綁定的範例。
16 Jan 2025
PHP中的延遲靜態綁定:靈活的資料庫查詢 延遲靜態綁定 (LSB) 是PHP中的一個特性,允許子類別使用static關鍵字來引用其父類別的靜態屬性或方法。這使得在類別中實現動態行為成為可能,尤其在繼承和子類別功能自訂方面非常有用。 延遲靜態綁定的核心在於static關鍵字的使用:PHP解釋器在編譯函數時遇到static屬性,會延遲到運行時再確定其值,最終來自呼叫函數的類別。 應用程式場景:動態資料庫查詢 假設您正在開發一個帶有資料庫的網路應用程式。您有一個Database基類,其中包含與資料庫互動的通


Hot Tools

磨砂玻璃效果的表單登入介面
一款很有氛圍感的磨砂玻璃效果的表單登入介面

html5酷炫的按鈕粒子動畫特效
一個html5酷酷的按鈕動畫,可以用來創造爆裂粒子動畫

多組創意的CSS3開關切換按鈕代碼
純css3製作創意的開關按鈕切換。

5款經典的切換按鈕互動效果
5款經典的切換按鈕互動效果設計

註冊登入介面js特效酷炫切換程式碼
註冊登入介面js特效酷炫切換程式碼。

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
Longvinter:完整的釣魚指南
21 Feb 2025
手游攻略
KCD 2:Zhelejov Marshes的地圖位置和解決方案
19 Feb 2025
手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16 Feb 2025
手游攻略
丟失的記錄:Bloom&Rage-成就/獎杯指南
19 Feb 2025
手游攻略