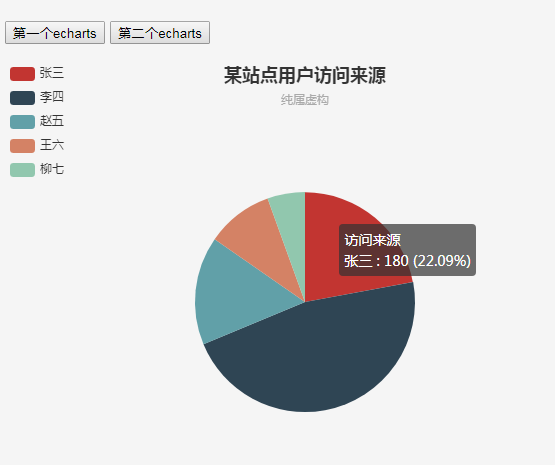
ets動態新增數據
透過點擊不同按鈕,進行ajax請求對ets進行資料填充.
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何根據 WooCommerce Checkout 中的使用者選擇動態更新費用?
如何根據 WooCommerce Checkout 中的使用者選擇動態更新費用?
20 Oct 2024
基於 WooCommerce Checkout 中單選按鈕選擇的動態費用更新開發 WooCommerce 外掛程式時,通常需要在結帳流程中新增動態費用。一個常見的例子是提供不同的包裝選項
 如何使用 Ajax 根據 WooCommerce Checkout 中的單選按鈕動態更新費用?
如何使用 Ajax 根據 WooCommerce Checkout 中的單選按鈕動態更新費用?
20 Oct 2024
基於 WooCommerce Checkout 中的單選按鈕動態更新費用簡介:在為 WooCommerce 建立外掛程式時,需要根據使用者選擇動態更新費用。這可以透過向 WC_Cart 物件添加費用來實現,
 如何使用 Ajax 根據 WooCommerce Checkout 中的單選按鈕選擇動態更新費用?
如何使用 Ajax 根據 WooCommerce Checkout 中的單選按鈕選擇動態更新費用?
20 Oct 2024
使用 Ajax 根據 WooCommerce Checkout 中的單選按鈕動態更新費用簡介:在 WooCommerce Checkout 中管理打包選項和費用至關重要。本文提供了一個利用 Ajax 動態化的綜合解決方案
 為什麼我的 Angular 按鈕點擊會導致意外的頁面刷新和 404 錯誤?
為什麼我的 Angular 按鈕點擊會導致意外的頁面刷新和 404 錯誤?
18 Nov 2024
Angular 表單中的按鈕點擊觸發了意外的頁面刷新您的 Angular 表單包含提交按鈕和導航按鈕,...


Hot Tools

磨砂玻璃效果的表單登入介面
一款很有氛圍感的磨砂玻璃效果的表單登入介面

html5酷炫的按鈕粒子動畫特效
一個html5酷酷的按鈕動畫,可以用來創造爆裂粒子動畫

多組創意的CSS3開關切換按鈕代碼
純css3製作創意的開關按鈕切換。

5款經典的切換按鈕互動效果
5款經典的切換按鈕互動效果設計

註冊登入介面js特效酷炫切換程式碼
註冊登入介面js特效酷炫切換程式碼。

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
王國來:拯救2-婚禮要買的衣服
05 Feb 2025
手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16 Feb 2025
手游攻略
丟失的記錄:Bloom&Rage-成就/獎杯指南
19 Feb 2025
手游攻略
王國來:拯救2-如何獲得Comfrey
07 Feb 2025
手游攻略