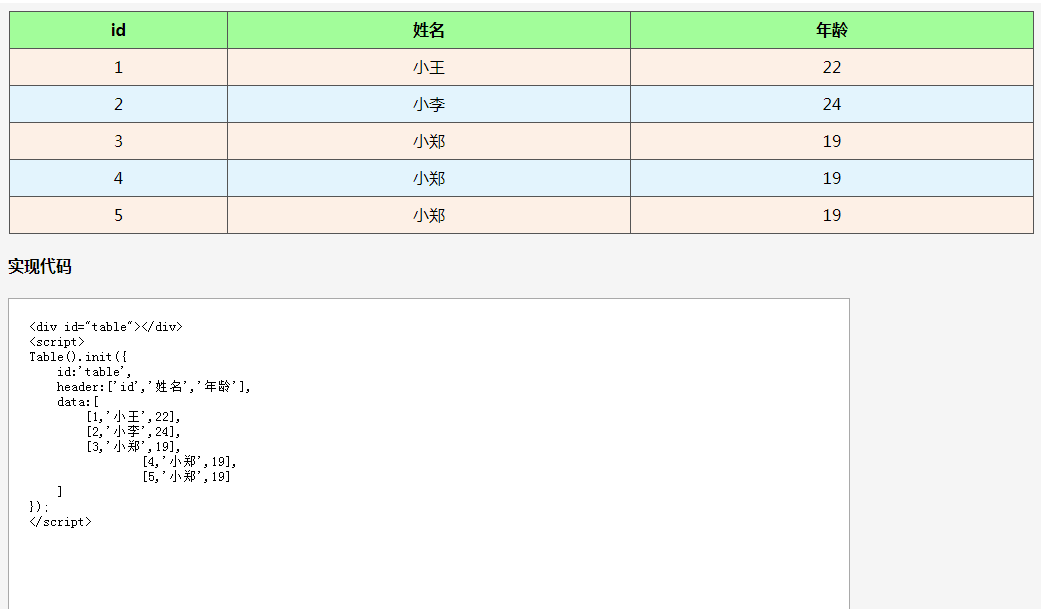
表格產生插件Table.js
可以簡單的生成表格,並且可以根據option配置物件進行自訂樣式。
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 WordPress的最佳免費接觸表格插件
WordPress的最佳免費接觸表格插件
10 Feb 2025
六款熱門免費WordPress聯繫表單插件推薦 本文將推薦六款廣受歡迎、定期更新且免費的WordPress聯繫表單插件:Jetpack聯繫表單模塊、Contact Form 7、Ninja Forms、Fast Secure Contact Form、Contact Form和Very Simple Contact Form。 每款插件都擁有獨特的特性和優勢。例如,Jetpack的聯繫表單模塊提供簡單的表單創建器和垃圾郵件檢查;Contact Form 7支持多種語言,並具有用戶友好的界面;Ni
 為什麼我的 Angular 按鈕點擊會導致意外的頁面刷新和 404 錯誤?
為什麼我的 Angular 按鈕點擊會導致意外的頁面刷新和 404 錯誤?
18 Nov 2024
Angular 表單中的按鈕點擊觸發了意外的頁面刷新您的 Angular 表單包含提交按鈕和導航按鈕,...


熱工具

磨砂玻璃效果的表單登入介面
一款很有氛圍感的磨砂玻璃效果的表單登入介面

html5酷炫的按鈕粒子動畫特效
一個html5酷酷的按鈕動畫,可以用來創造爆裂粒子動畫

多組創意的CSS3開關切換按鈕代碼
純css3製作創意的開關按鈕切換。

註冊登入介面js特效酷炫切換程式碼
註冊登入介面js特效酷炫切換程式碼。

5款經典的切換按鈕互動效果
5款經典的切換按鈕互動效果設計

熱門文章
倉庫:如何復興隊友
04 Mar 2025
手游攻略
擊敗分裂小說需要多長時間?
07 Mar 2025
手游攻略
Hello Kitty Island冒險:如何獲得巨型種子
05 Mar 2025
手游攻略
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
18 Mar 2025
手游攻略
公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?
04 Mar 2025
html教學