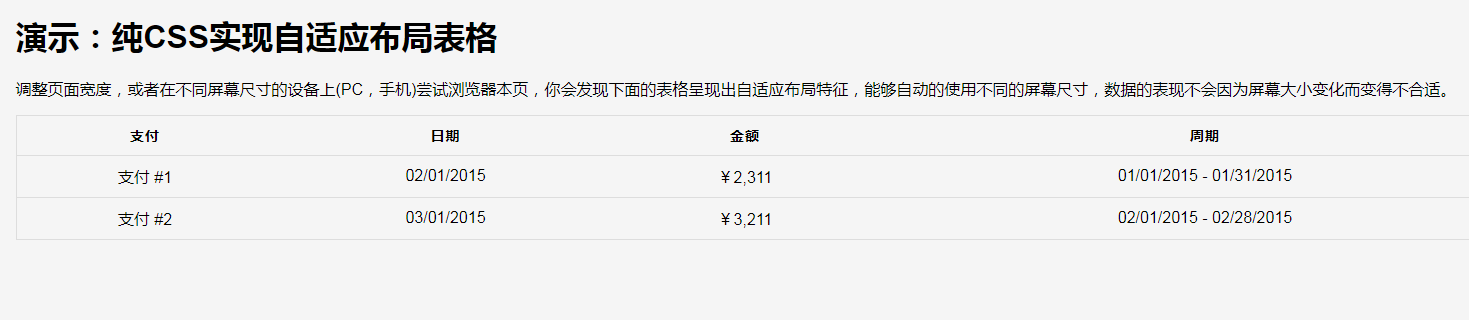
CSS實作自適應佈局表格
CSS實作自適應佈局表格
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 為什麼我的 Angular 按鈕點擊會導致意外的頁面刷新和 404 錯誤?
為什麼我的 Angular 按鈕點擊會導致意外的頁面刷新和 404 錯誤?
18 Nov 2024
Angular 表單中的按鈕點擊觸發了意外的頁面刷新您的 Angular 表單包含提交按鈕和導航按鈕,...
 如何用CSS Grid或Flex佈局實現自適應行高和行數的div容器?
如何用CSS Grid或Flex佈局實現自適應行高和行數的div容器?
04 Mar 2025
本文比較了CSS網格和Flexbox,用於創建DIVS,並使用自適應行高度和數字。 網格使用網格板柱和隱式行提供了更簡單的解決方案,而flexbox則需要Flex-nap-incrap,並且可能需要JavaScript才能精確


Hot Tools

磨砂玻璃效果的表單登入介面
一款很有氛圍感的磨砂玻璃效果的表單登入介面

html5酷炫的按鈕粒子動畫特效
一個html5酷酷的按鈕動畫,可以用來創造爆裂粒子動畫

多組創意的CSS3開關切換按鈕代碼
純css3製作創意的開關按鈕切換。

5款經典的切換按鈕互動效果
5款經典的切換按鈕互動效果設計

註冊登入介面js特效酷炫切換程式碼
註冊登入介面js特效酷炫切換程式碼。

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
王國來:拯救2-婚禮要買的衣服
05 Feb 2025
手游攻略
Longvinter:完整的釣魚指南
21 Feb 2025
手游攻略
王國來:拯救2-如何獲得Comfrey
07 Feb 2025
手游攻略
KCD 2:Zhelejov Marshes的地圖位置和解決方案
19 Feb 2025
手游攻略