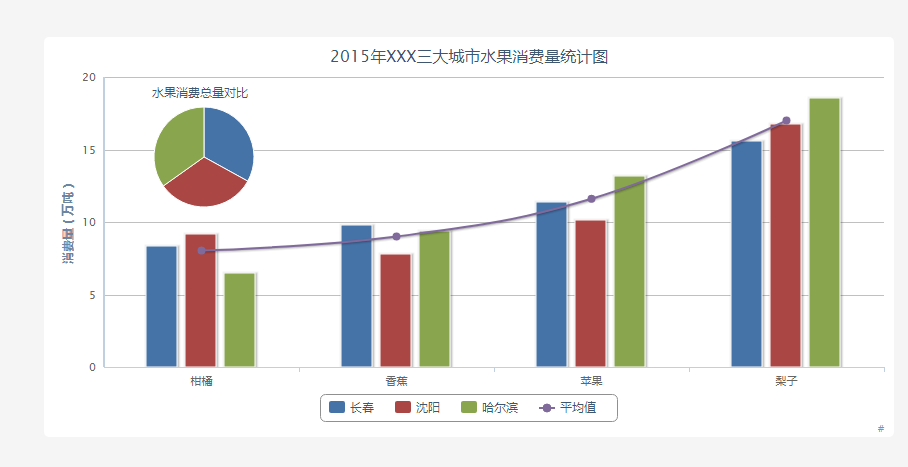
基於highcharts.js實現的餅狀圖效果
基於highcharts.js實現的餅狀圖效果,報表
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 基於JavaScript實現圖片濾鏡效果
基於JavaScript實現圖片濾鏡效果
14 Aug 2023
基於JavaScript實現圖片濾鏡效果隨著社群媒體的普及,人們對於圖片的處理需求越來越高。圖片濾鏡效果成為了許多人喜愛的功能之一。在本文中,我們將學習如何使用JavaScript來實現圖片濾鏡效果。我們將以簡單的灰階濾鏡為例,這是一種常見的圖片濾鏡效果。我們將透過修改影像的像素值來實現灰階濾鏡效果。首先,我們需要一個用於測試的圖片。你可以在程式碼中使
16 May 2016
這篇文章主要介紹了基於jquery實現的樹形菜單效果代碼,實例分析了jquery基於滑鼠事件動態改變頁面元素屬性的技巧,具有一定參考借鑒價值,需要的朋友可以參考下
 基於JavaScript實現圖片瀑布流效果
基於JavaScript實現圖片瀑布流效果
09 Aug 2023
基於JavaScript實現圖片瀑布流效果瀑布流佈局是一種在網頁上展示圖片的常見方式,它可以讓圖片以一種流動的方式展示,給人一種獨特的視覺效果。在本文中,我們將使用JavaScript來實作一個簡單的圖片瀑布流效果。準備工作首先,我們需要準備一些圖片資源。可以手動下載一些圖片,並將它們放在一個資料夾中,這樣我們在程式碼中就可以直接使用這些圖片的路徑了。 HTML
 基於JavaScript實現圖片剪切效果的範例程式碼(圖)
基於JavaScript實現圖片剪切效果的範例程式碼(圖)
22 Mar 2017
這篇文章主要介紹了用JavaScript實現圖片剪切效果,本文給大家介紹的非常詳細,具有參考借鑒價值,需要的朋友可以參考下
16 May 2016
這篇文章主要為大家詳細介紹了基於javascript實現圖片滑動效果的相關資料,具有一定的參考價值,有興趣的朋友可以參考一下


Hot Tools

磨砂玻璃效果的表單登入介面
一款很有氛圍感的磨砂玻璃效果的表單登入介面

html5酷炫的按鈕粒子動畫特效
一個html5酷酷的按鈕動畫,可以用來創造爆裂粒子動畫

多組創意的CSS3開關切換按鈕代碼
純css3製作創意的開關按鈕切換。

5款經典的切換按鈕互動效果
5款經典的切換按鈕互動效果設計

註冊登入介面js特效酷炫切換程式碼
註冊登入介面js特效酷炫切換程式碼。