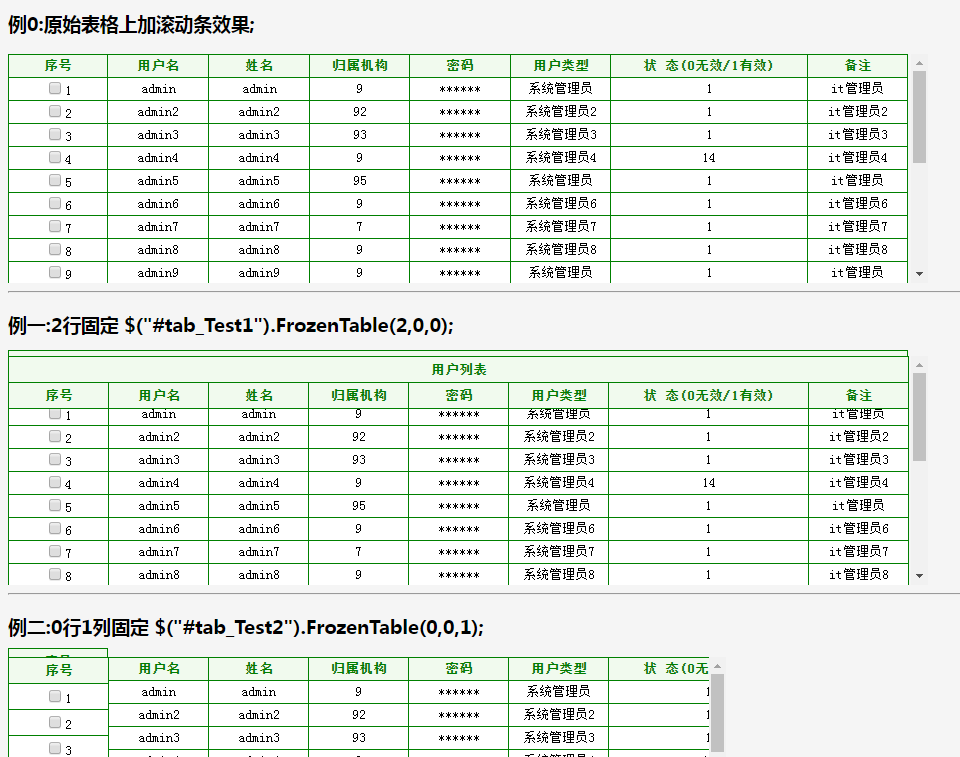
實現凍結表頭效果
凍結表頭 實現表頭的凍結效果
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在JSP中實現結果集分頁以實現資料集的高效展示?
如何在JSP中實現結果集分頁以實現資料集的高效展示?
24 Oct 2024
本文將 ResultSet 轉換為分頁視圖,介紹了 JSP 中分頁的實用技術。它利用請求參數、分頁按鈕、帶有分頁子句的 SQL 查詢以及用於結果子清單的 Servlet。透過避免 ST
 Java中如何實現結果集分頁,實現資料高效展示?
Java中如何實現結果集分頁,實現資料高效展示?
24 Oct 2024
本文介紹了在 Java 中為結果集實作分頁的逐步指南。它討論了參數設定、按鈕建立以及使用 LIMIT 和 OFFSET 子句、子查詢和 row_number() 函數的高效查詢執行。焦點
 為什麼我的 Angular 按鈕點擊會導致意外的頁面刷新和 404 錯誤?
為什麼我的 Angular 按鈕點擊會導致意外的頁面刷新和 404 錯誤?
18 Nov 2024
Angular 表單中的按鈕點擊觸發了意外的頁面刷新您的 Angular 表單包含提交按鈕和導航按鈕,...


Hot Tools

磨砂玻璃效果的表單登入介面
一款很有氛圍感的磨砂玻璃效果的表單登入介面

html5酷炫的按鈕粒子動畫特效
一個html5酷酷的按鈕動畫,可以用來創造爆裂粒子動畫

多組創意的CSS3開關切換按鈕代碼
純css3製作創意的開關按鈕切換。

5款經典的切換按鈕互動效果
5款經典的切換按鈕互動效果設計

註冊登入介面js特效酷炫切換程式碼
註冊登入介面js特效酷炫切換程式碼。

熱門文章
Tales Of Graces F 重製版:所有鎖定的寶箱密碼
18 Jan 2025
手游攻略
崩壞:星穹鐵道 - 所有金色替罪羊謎題解決方案
18 Jan 2025
手游攻略
如何修復 KB5049622 在 Windows 11 中安裝失敗的問題?
15 Jan 2025
故障排查
如何修復 KB5050021 在 Windows 11 中安裝失敗的問題?
15 Jan 2025
故障排查
如何修復 KB5050009 在 Windows 11 中安裝失敗的問題?
15 Jan 2025
故障排查