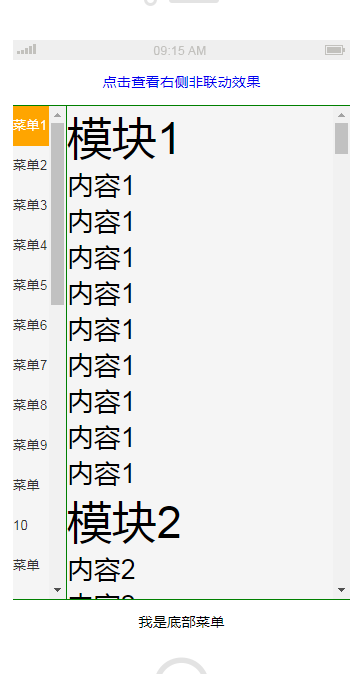
行動端定位插件
行動裝置滾動的分類選單
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在 Pandas DataFrame 的指定位置插入一行?
如何在 Pandas DataFrame 的指定位置插入一行?
23 Oct 2024
本文示範如何使用 loc 索引將資料列插入到 Pandas DataFrame 的特定索引。討論的主要問題是向現有 DataFrame 添加新行的方法,其中涉及將值分配給所需的索引和 t
 如何將行插入 MySQL 表中的特定欄位?
如何將行插入 MySQL 表中的特定欄位?
04 Nov 2024
在特定列中插入行考慮以下場景:您有一個名為 table1 的 MySQL 表,其中包含列 key_col、col_a 和 col_b。你想要...
 如何自定義Bootstrap的JavaScript插件的行為?
如何自定義Bootstrap的JavaScript插件的行為?
18 Mar 2025
本文通過初始化選項,方法/事件,數據屬性和JavaScript覆蓋了自定義Bootstrap的JavaScript插件。它詳細詳細介紹了模式和工具提示等組件的配置選項,並說明瞭如何
 如何跨瀏覽器可靠地設定 ContentEditable 元素末端的插入符位置?
如何跨瀏覽器可靠地設定 ContentEditable 元素末端的插入符位置?
27 Nov 2024
在文字末尾設定插入符位置:跨瀏覽器方法在 Web 開發中,保持一致的插入符行為可能是一個挑戰...


熱工具

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER

熱門文章
兩個點博物館:邦格荒地地點指南
28 Feb 2025
手游攻略
擊敗分裂小說需要多長時間?
07 Mar 2025
手游攻略
在哪裡可以在怪物獵人荒野中找到地球晶體
27 Feb 2025
手游攻略
倉庫:如何復興隊友
04 Mar 2025
手游攻略
公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?
04 Mar 2025
html教學