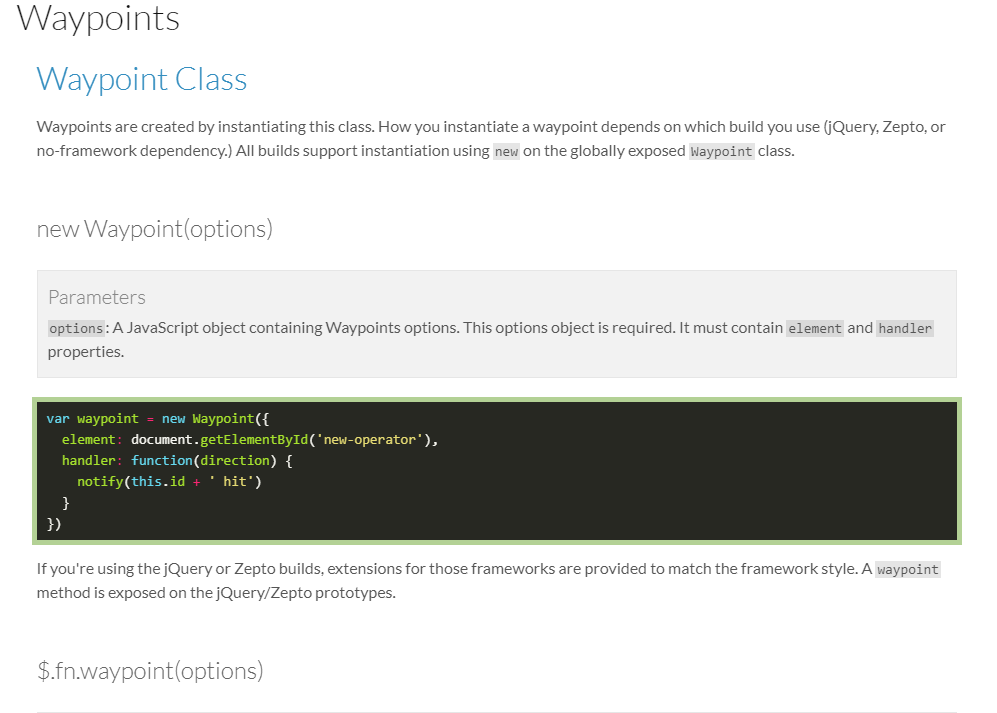
滾動監聽插件Waypoints
用於捕捉各種滾動事件的插件,Waypoints還支援固定元素和無限滾動的功能
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用 JavaScript 事件監聽器動態修改 CSS 樣式?
如何使用 JavaScript 事件監聽器動態修改 CSS 樣式?
23 Dec 2024
如何使用 JavaScript 動態修改 CSS 樣式要使用 JavaScript 動態變更元素的 CSS 屬性,有幾種方法可以...
 如何在Java中有效地為JButton元件添加動作監聽器?
如何在Java中有效地為JButton元件添加動作監聽器?
27 Oct 2024
將動作偵聽器新增至 JButton 元件Java 提供了多種將動作偵聽器新增至 JButton 元素的方法。這賦予...
 如何在沒有 jQuery 的情況下監聽動態建立的元素的事件?
如何在沒有 jQuery 的情況下監聽動態建立的元素的事件?
23 Oct 2024
本文討論在使用外部頁面時向動態建立的元素新增事件偵聽器的挑戰。它建議透過 event.target 屬性使用事件委託來檢查所需的元素類型並執行
 如何在不使用 jQuery 的情況下監聽動態建立的元素上的事件?
如何在不使用 jQuery 的情況下監聽動態建立的元素上的事件?
22 Oct 2024
本指南解決了在網頁中動態建立的元素新增事件偵聽器的需求。討論的主要問題是如何處理最初不存在於頁面上的元素的事件處理。提出的解決方案涉及 l
 jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
30 Nov 2024
在 jQuery 中選擇具有特定 CSS 屬性的元素問題:我們如何有效地選擇擁有特定 CSS 屬性的所有元素...
 如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
06 Dec 2024
使用 jQuery 和 JavaScript 解析 JSON 資料這個簡短的教程解決了有效操作 JSON 資料的挑戰,特別是...


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER

熱門文章
Tales Of Graces F 重製版:所有鎖定的寶箱密碼
18 Jan 2025
手游攻略
崩壞:星穹鐵道 - 所有金色替罪羊謎題解決方案
18 Jan 2025
手游攻略
如何修復 KB5049622 在 Windows 11 中安裝失敗的問題?
15 Jan 2025
故障排查
Haikyuu傳奇風格指南:完整列表和最佳選擇
25 Jan 2025
手游攻略
如何修復 KB5050021 在 Windows 11 中安裝失敗的問題?
15 Jan 2025
故障排查