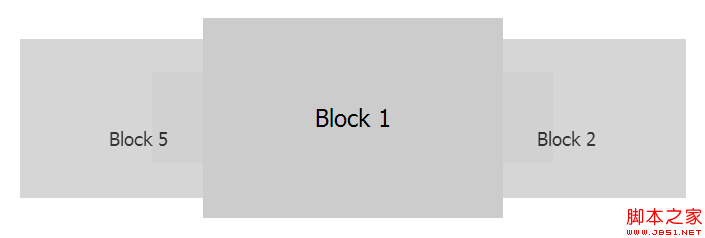
CSS3視差滾動效果
純CSS3視差滾動實例
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用Vue實現滾動視差特效
如何使用Vue實現滾動視差特效
20 Sep 2023
如何使用Vue實現滾動視差特效滾動視差特效(ParallaxScrollingEffect)是一種在網頁中使用不同速度滾動的元素來創建視覺差異的技術。它可以帶給使用者更生動和動態的瀏覽體驗,增強網頁的視覺吸引力。在本文中,我們將介紹如何使用Vue實現滾動視差特效,並提供具體的程式碼範例。首先,我們需要建立一個Vue專案。可以使用VueCLI命令列工具來
 滾動圖片效果 jquery實現迴旋滾動效果_jquery
滾動圖片效果 jquery實現迴旋滾動效果_jquery
16 May 2016
jquery滾動圖片效果,有些新手朋友可能不是很清楚,今天在網上找到一款迴旋滾動效果,拿出來和大家一起分享,感興趣的朋友可以了解下哦
 用CSS3、jQuery創作apple TV海報視差效果
用CSS3、jQuery創作apple TV海報視差效果
26 Jun 2017
用CSS和jQuery來實現它,盡量看起來和原效果一樣。 最終效果圖 在本教學裡,我將使用CSS,HTML和jQuery來創建一個近似Apple TV視差效果,如果你正在閱讀,我假設你對上述三種技術都有基本的了解。 廢話不多說,開始第一部分。 HTML頁面 我們的頁面結構像下面這樣: <div class="poster"> <div class="shine">&
 帶有視覺差效果的jquery響應式輪播圖特效
帶有視覺差效果的jquery響應式輪播圖特效
19 Jan 2017
這是一款搭配視覺差效果的jquery響應式輪播圖特效。這個jquery輪播圖的特點是可以使用滑鼠拖曳進行切換,每個圖片中都帶有一個酷炫的透明字母。輪播圖滑動時帶有視覺不佳效果。
16 May 2016
由於分頁的效果卻又是非常令人厭惡的。滾動條無疑是一種簡單而又有效率的一種方式。而這裡,處於對使用者體驗的考慮,我使用Jquery實現了一種類似滾動停靠的效果,有興趣的朋友可以參考下哈
16 May 2016
這篇文章主要介紹了jquery實現仿新浪微博評論滾動效果,基於jquery實現頁面圖文定時滾動效果,涉及jquery頁面元素的遍歷與樣式的動態操作技巧,是一款經典的jquery滾動特效,非常具有實用價值,需要的朋友可以參考下
 jQuery和CSS3實作APPLE TV海報視差效果實例分享
jQuery和CSS3實作APPLE TV海報視差效果實例分享
06 Jan 2018
本文主要介紹了基於jQuery和CSS3實現APPLE TV海報視差效果,需要的朋友可以參考下,希望能幫助到大家能用jQuery和CSS3做出一個APPLE TV海報視差效果。


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER







