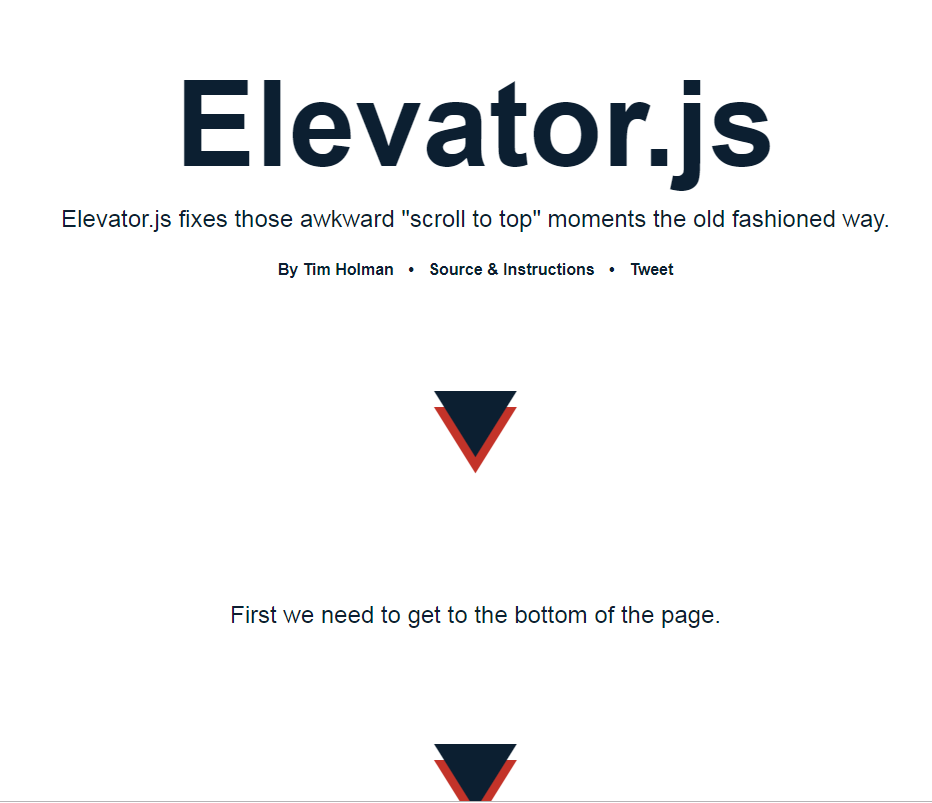
返回頂部插件Elevator.js
Elevator.js透過在返回時添加音樂,使網頁在返回頂部過程中猶如電梯向上運行,到達頂部後,有「到達」的提示音
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 帶有平滑滾動的返回頂部按鈕
帶有平滑滾動的返回頂部按鈕
07 Jan 2025
長頁面上的「回到頂部」按鈕是一個簡單而實用的導航功能。此按鈕使用戶無需過度滾動即可快速返回頁面頂部。請參閱以下Codepen演示:全文:帶有平滑滾動的回到頂部按鈕CSS程式碼片段


Hot Tools

jQuery卡通火箭回傳頂部效果
一款超簡單的jQuery卡通火箭回頂端效果

jQuery圖翼網側邊帶二維碼的回傳頂部代碼
jQuery圖翼網側邊帶二維碼的回傳頂部代碼

熱門文章
崩壞:星穹鐵道 - 所有金色替罪羊謎題解決方案
18 Jan 2025
手游攻略
印第安納瓊斯與大圈:高棉齒輪位置指南
27 Dec 2024
手游攻略
Tales Of Graces F 重製版:所有鎖定的寶箱密碼
18 Jan 2025
手游攻略
決鬥勇士 2024 年 12 月代碼
25 Dec 2024
手游攻略
如何在SQL中隨機選擇行?
17 Jan 2025
mysql教程