黏性定位插件positionStick
具有定位和關聯功能的jquery插件,支援顯示和浮動屬性範例
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 變得黏性 — CSS 黏性定位故障排除
變得黏性 — CSS 黏性定位故障排除
27 Nov 2024
作者:伊巴德欣‧莫吉德✏️ 您需要花費幾天甚至幾個月的時間來建立一個時尚的網頁。一開始一切看起來都很棒,但隨後你開始滾動……突然間,你的黏性元素——導航選單、標題或側邊欄號召性用語——
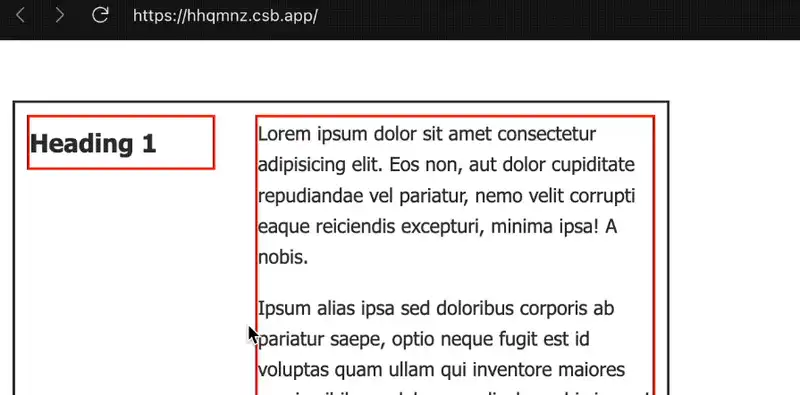
 為什麼黏性定位會因「overflow:hidden」而中斷?
為什麼黏性定位會因「overflow:hidden」而中斷?
06 Dec 2024
為什麼黏性定位會出現意外且隱藏溢出的情況在提供的 HTML 程式碼片段中,黏性 div 被放置在容器內。通常情況下,...


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
Longvinter:完整的釣魚指南
21 Feb 2025
手游攻略
KCD 2:Zhelejov Marshes的地圖位置和解決方案
19 Feb 2025
手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16 Feb 2025
手游攻略
三角洲力量:如何找到鑰匙卡
16 Feb 2025
手游攻略