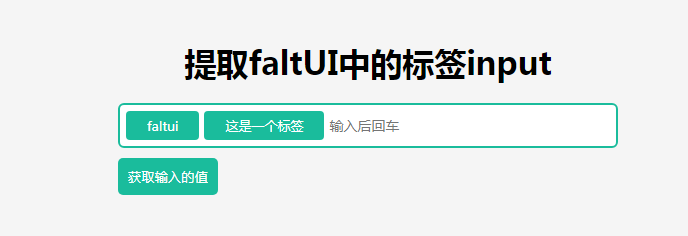
faltUI中的標籤input
faltUI中的標籤input
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用 Java 在 Selenium WebDriver 中的瀏覽器標籤之間進行有效切換?
如何使用 Java 在 Selenium WebDriver 中的瀏覽器標籤之間進行有效切換?
01 Dec 2024
使用 Java 在 Selenium WebDriver 中進行選項卡導航在 Selenium WebDriver 中,操作多個選項卡的能力對於自動化複雜的 Web 至關重要...
 如何在 HTML5 中的相同視窗和標籤中開啟 URL?
如何在 HTML5 中的相同視窗和標籤中開啟 URL?
19 Oct 2024
在同一視窗和標籤中開啟 URL 在新分頁中開啟 URL 通常會破壞使用者體驗。要在包含帶有鏈接的頁面的同一視窗和選項卡中打開鏈接,請使用帶有 _self 參數的 window.open 函數。
 如何確定 Web 應用程式中的瀏覽器標籤焦點?
如何確定 Web 應用程式中的瀏覽器標籤焦點?
23 Oct 2024
本文介紹了一種透過使用 window.onfocus 和 window.onblur 事件偵聽器來偵測瀏覽器標籤焦點變更來優化 Web 應用程式資源消耗的技術。透過根據選項卡焦點狀態暫停和恢復活動,此方法增強了
 我如何通過Internet Explorer 11中的Selenium Windowhans可靠地迭代?
我如何通過Internet Explorer 11中的Selenium Windowhans可靠地迭代?
27 Jan 2025
使用Selenium的WindowHandles:Mastering Tab和Window iTerationIn在Web測試中,跟踪多個選項卡和Windows對於...
 10個jQuery標籤教程
10個jQuery標籤教程
07 Mar 2025
10款超棒的jQuery Tab教程和插件,助您輕鬆為博客或網頁添加選項卡效果!選項卡對於網頁設計師和開發者來說非常實用,可以專業地呈現大量信息,同時保持良好的用戶體驗。我自己的博客也使用選項卡來展示課程、插件、主題、腳本等等。選項卡的流行度日益增長,許多博客都使用選項卡式內容來管理數據,而不會影響佈局。相關內容:- 使用Ajax和CSS的10個jQuery Tab插件- Ajax/jQuery.getJSON簡單示例 使用CSS和jQuery創建靈活的選項卡式內容區域 這是一個來自tu
 如何控制Matplotlib中浮動刻度標籤的格式?
如何控制Matplotlib中浮動刻度標籤的格式?
22 Oct 2024
本文提供有關在 Matplotlib 繪圖上自訂浮點刻度標籤格式的指南。它討論了使用不同的格式化類別和選項(例如 FormatStrFormatter、ScalarFormatter 和 StrMethodFormatter)來控制
 如何透過 URL 以程式設計方式導航到特定的 Bootstrap 標籤?
如何透過 URL 以程式設計方式導航到特定的 Bootstrap 標籤?
25 Nov 2024
當您導航到 Bootstrap 中的特定選項卡使用 Bootstrap 選項卡時,您可能會遇到直接連結到特定選項卡的挑戰...


Hot Tools

HTML+CSS+jQuery實作Flex懸停滑桿
一款HTML+CSS+jQuery實現的Flex懸停滑桿特效

jquery圖片資訊清單標籤左右切換代碼
jquery圖片資訊清單標籤左右切換代碼

原生js tab選項卡新聞列表切換效果代碼
原生js tab選項卡新聞列表切換效果代碼,我們也習慣於稱為"滑動門",一般在網站裡面,我們可以做一個選項卡的特效,在頁面上展示新聞資訊等,非常適合在企業網站或門戶網站中使用。 php中文網推薦下載!

純CSS實現的卡片切換效果
這是一款純 CSS 實現的卡片切換效果,原理是透過單選按鈕 radio 選擇不同的按鈕後,再使用 CSS 選擇器選取對應的內容顯示。