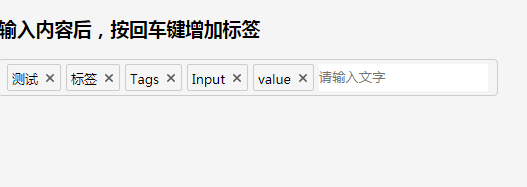
input自訂標籤
封裝一個自訂標籤,使用非常簡單
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 我如何通過Internet Explorer 11中的Selenium Windowhans可靠地迭代?
我如何通過Internet Explorer 11中的Selenium Windowhans可靠地迭代?
27 Jan 2025
使用Selenium的WindowHandles:Mastering Tab和Window iTerationIn在Web測試中,跟踪多個選項卡和Windows對於...
 10個jQuery標籤教程
10個jQuery標籤教程
07 Mar 2025
10款超棒的jQuery Tab教程和插件,助您輕鬆為博客或網頁添加選項卡效果!選項卡對於網頁設計師和開發者來說非常實用,可以專業地呈現大量信息,同時保持良好的用戶體驗。我自己的博客也使用選項卡來展示課程、插件、主題、腳本等等。選項卡的流行度日益增長,許多博客都使用選項卡式內容來管理數據,而不會影響佈局。相關內容:- 使用Ajax和CSS的10個jQuery Tab插件- Ajax/jQuery.getJSON簡單示例 使用CSS和jQuery創建靈活的選項卡式內容區域 這是一個來自tu
 如何在 Matplotlib 中自訂刻度標籤外觀?
如何在 Matplotlib 中自訂刻度標籤外觀?
01 Nov 2024
在 Matplotlib 中調整刻度標籤外觀在 matplotlib 中,自訂刻度標籤屬性(例如字體大小和方向)對於...至關重要


Hot Tools

HTML+CSS+jQuery實作Flex懸停滑桿
一款HTML+CSS+jQuery實現的Flex懸停滑桿特效

jquery圖片資訊清單標籤左右切換代碼
jquery圖片資訊清單標籤左右切換代碼

原生js tab選項卡新聞列表切換效果代碼
原生js tab選項卡新聞列表切換效果代碼,我們也習慣於稱為"滑動門",一般在網站裡面,我們可以做一個選項卡的特效,在頁面上展示新聞資訊等,非常適合在企業網站或門戶網站中使用。 php中文網推薦下載!

純CSS實現的卡片切換效果
這是一款純 CSS 實現的卡片切換效果,原理是透過單選按鈕 radio 選擇不同的按鈕後,再使用 CSS 選擇器選取對應的內容顯示。