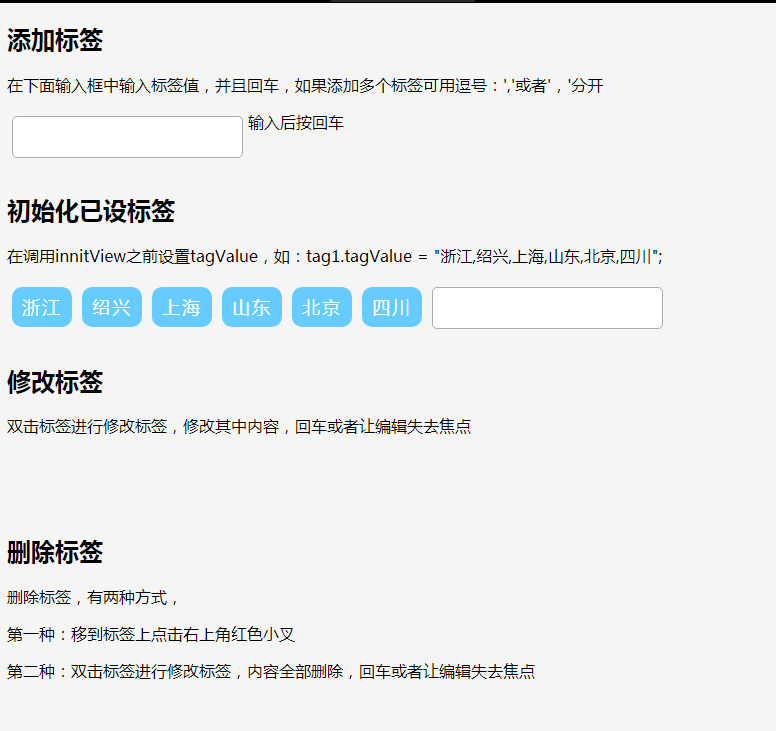
jQuery實用小標籤插件
jQuery實用小標籤外掛
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用 AJAX 在 WordPress 中按標籤過濾多個帖子,而不使用任何插件
如何使用 AJAX 在 WordPress 中按標籤過濾多個帖子,而不使用任何插件
06 Dec 2024
步驟一: Html 複選框如下所示: 顯示所有選項卡或主題容器: 步驟2: 建立js檔案: jQuery(文檔).ready(函數($) { // 取得任何複選框變更的主題
 我如何通過Internet Explorer 11中的Selenium Windowhans可靠地迭代?
我如何通過Internet Explorer 11中的Selenium Windowhans可靠地迭代?
27 Jan 2025
使用Selenium的WindowHandles:Mastering Tab和Window iTerationIn在Web測試中,跟踪多個選項卡和Windows對於...
 如何透過 URL 以程式設計方式導航到特定的 Bootstrap 標籤?
如何透過 URL 以程式設計方式導航到特定的 Bootstrap 標籤?
25 Nov 2024
當您導航到 Bootstrap 中的特定選項卡使用 Bootstrap 選項卡時,您可能會遇到直接連結到特定選項卡的挑戰...
 如何使用 JavaScript 將腳本標籤插入 HTML 文件?
如何使用 JavaScript 將腳本標籤插入 HTML 文件?
21 Oct 2024
在 JavaScript 中將腳本標籤插入 HTML 文件中 若要動態地將腳本標籤新增至 HTML 文件中,您可以利用appendChild() 方法或 jQuery 的append()。但是,直接附加腳本標籤可能會導致內容被剝離
 如何保留連結導航的視窗和選項卡標識?
如何保留連結導航的視窗和選項卡標識?
19 Oct 2024
保留連結導航的視窗和選項卡標識當嘗試在與原始選項卡和視窗相同的選項卡和視窗中啟動連結時,window.open 的常規使用通常會失敗。透過在單獨的選項卡中打開鏈接,這種方法無法實現
 如何在Java中使用Selenium WebDriver在瀏覽器標籤之間高效切換?
如何在Java中使用Selenium WebDriver在瀏覽器標籤之間高效切換?
14 Dec 2024
使用 Selenium WebDriver 和 Java 切換選項卡當使用 Selenium WebDriver 自動化網頁時,選項卡之間的切換是常見的...


Hot Tools

HTML+CSS+jQuery實作Flex懸停滑桿
一款HTML+CSS+jQuery實現的Flex懸停滑桿特效

jquery圖片資訊清單標籤左右切換代碼
jquery圖片資訊清單標籤左右切換代碼

原生js tab選項卡新聞列表切換效果代碼
原生js tab選項卡新聞列表切換效果代碼,我們也習慣於稱為"滑動門",一般在網站裡面,我們可以做一個選項卡的特效,在頁面上展示新聞資訊等,非常適合在企業網站或門戶網站中使用。 php中文網推薦下載!

純CSS實現的卡片切換效果
這是一款純 CSS 實現的卡片切換效果,原理是透過單選按鈕 radio 選擇不同的按鈕後,再使用 CSS 選擇器選取對應的內容顯示。