jquery仿淘寶商品菜單效果
jquery仿淘寶商品菜單效果
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16 May 2016
這篇文章主要介紹了原生JS實現仿淘寶網左側商品分類選單效果代碼,可實現簡單的滑鼠滑過tab切換的功能,非常簡單實用,需要的朋友可以參考下
 javascript仿淘寶商品詳情放大鏡效果
javascript仿淘寶商品詳情放大鏡效果
15 Mar 2018
我們常逛淘寶的時候到淘寶商品詳情看的時候,會經常使用到商品圖片的放大鏡功能,以前一直不知道怎麼實現,遇到基本上都是網上找代碼改,今天就用原生的js實現以下放大鏡效果。
16 May 2016
這篇文章主要介紹了JS實現的仿東京商城菜單、仿Win右鍵菜單及仿淘寶TAB特效合集,以實例形式較為詳細的分析了JavaScript實現動態添加下拉菜單及響應鼠標事件生成菜單等實現技巧,需要的朋友可以參考下
16 May 2016
這篇文章主要介紹了jQuery仿淘寶網產品品牌隱藏與顯示效果,透過jquery滑鼠事件實現頁面元素的顯示與隱藏功能,非常具有實用價值,需要的朋友可以參考下
 jquery仿京東導航/仿淘寶商城左側分類導覽下拉選單效果_jquery
jquery仿京東導航/仿淘寶商城左側分類導覽下拉選單效果_jquery
16 May 2016
jquery實現下拉式選單效果,jquery寫的仿京東導航選單,一個經典的左側多級導航選單,學會了可以任意改變佈局,有興趣的朋友可以參考下哈,希望對你有幫助
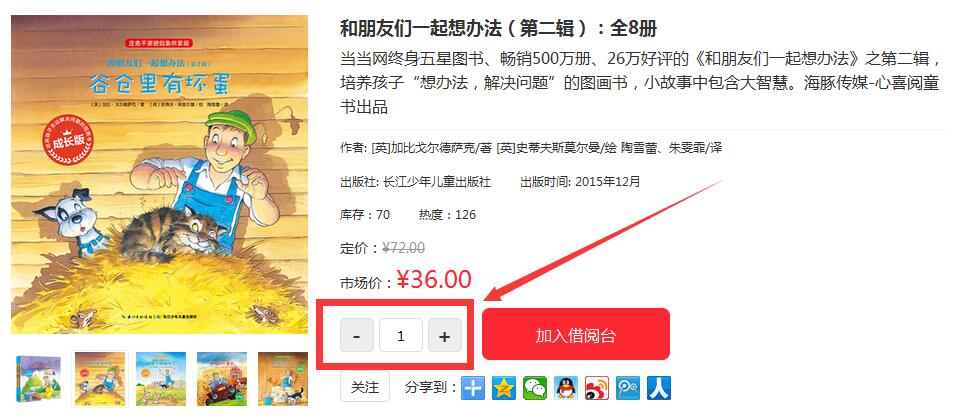
 JavaScript實現仿淘寶商品購買數量的增減效果_javascript技巧
JavaScript實現仿淘寶商品購買數量的增減效果_javascript技巧
16 May 2016
最近接了個項目,要開發一個地方的O2O租書項目,使用的是asp.net mvc技術,其中咋圖書詳情頁,用戶可以輸入借閱的數量,器實現此功能的方法是使用了js來控制數量的增減和校驗,對js實現商品數量的增減功能感興趣的朋友一起學習吧


Hot Tools

HTML+CSS+jQuery實作Flex懸停滑桿
一款HTML+CSS+jQuery實現的Flex懸停滑桿特效

jquery圖片資訊清單標籤左右切換代碼
jquery圖片資訊清單標籤左右切換代碼

原生js tab選項卡新聞列表切換效果代碼
原生js tab選項卡新聞列表切換效果代碼,我們也習慣於稱為"滑動門",一般在網站裡面,我們可以做一個選項卡的特效,在頁面上展示新聞資訊等,非常適合在企業網站或門戶網站中使用。 php中文網推薦下載!

純CSS實現的卡片切換效果
這是一款純 CSS 實現的卡片切換效果,原理是透過單選按鈕 radio 選擇不同的按鈕後,再使用 CSS 選擇器選取對應的內容顯示。