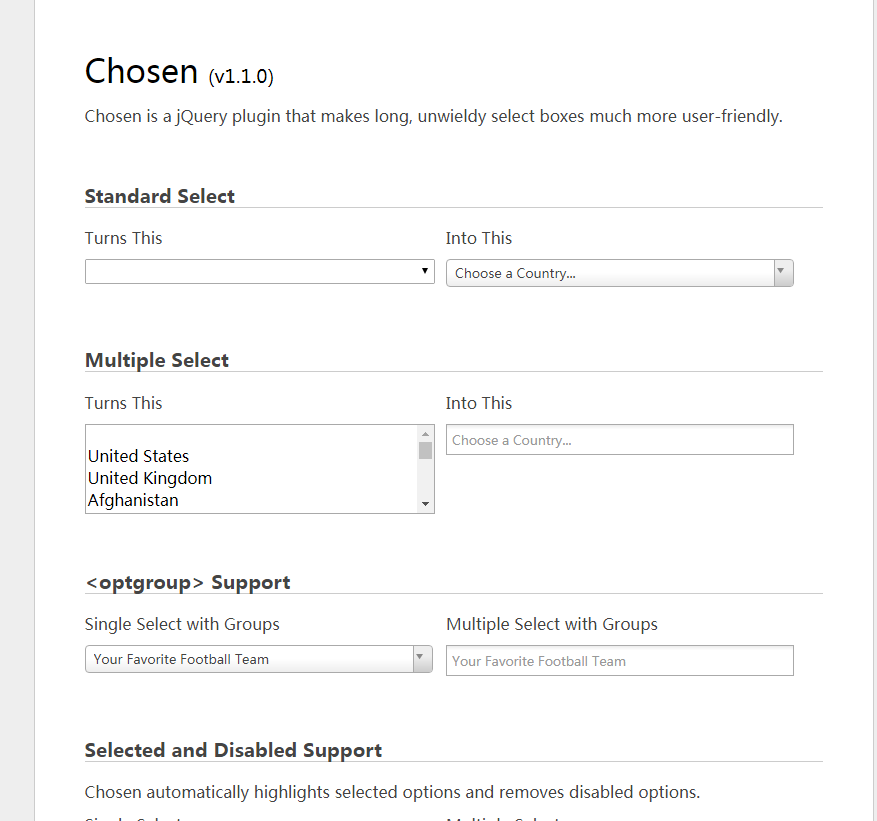
jQuery美化插件jQuery Chosen Plugin
用來將網頁中的下拉方塊進行功能擴充和美化。可實現對下拉框的搜索,多個標籤編輯等功能
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 我如何通過Internet Explorer 11中的Selenium Windowhans可靠地迭代?
我如何通過Internet Explorer 11中的Selenium Windowhans可靠地迭代?
27 Jan 2025
使用Selenium的WindowHandles:Mastering Tab和Window iTerationIn在Web測試中,跟踪多個選項卡和Windows對於...
 如何透過 URL 以程式設計方式導航到特定的 Bootstrap 標籤?
如何透過 URL 以程式設計方式導航到特定的 Bootstrap 標籤?
25 Nov 2024
當您導航到 Bootstrap 中的特定選項卡使用 Bootstrap 選項卡時,您可能會遇到直接連結到特定選項卡的挑戰...
 5像素化和圖像模糊jQuery插件
5像素化和圖像模糊jQuery插件
21 Feb 2025
這篇文章展示了5個jQuery插件,用於創建像素化和模糊的圖像效果。 這些輕巧的插件易於集成,並提供各種“模糊線條”美學。讓我們探索它們! pixelate.js:直截了當的天秤座
 如何保留連結導航的視窗和選項卡標識?
如何保留連結導航的視窗和選項卡標識?
19 Oct 2024
保留連結導航的視窗和選項卡標識當嘗試在與原始選項卡和視窗相同的選項卡和視窗中啟動連結時,window.open 的常規使用通常會失敗。透過在單獨的選項卡中打開鏈接,這種方法無法實現
 如何在Java中使用Selenium WebDriver在瀏覽器標籤之間高效切換?
如何在Java中使用Selenium WebDriver在瀏覽器標籤之間高效切換?
14 Dec 2024
使用 Selenium WebDriver 和 Java 切換選項卡當使用 Selenium WebDriver 自動化網頁時,選項卡之間的切換是常見的...
 如何在閃亮的選項卡面板中為選項卡設定自訂背景顏色?
如何在閃亮的選項卡面板中為選項卡設定自訂背景顏色?
24 Oct 2024
本文討論在 Shiny tabPanels 中自訂選項卡背景顏色。它提供了一個範例,展示如何設定預設選項卡顏色並為各個選項卡選擇特定顏色。自訂涉及修改 CSS 程式碼來控制


Hot Tools

HTML+CSS+jQuery實作Flex懸停滑桿
一款HTML+CSS+jQuery實現的Flex懸停滑桿特效

jquery圖片資訊清單標籤左右切換代碼
jquery圖片資訊清單標籤左右切換代碼

原生js tab選項卡新聞列表切換效果代碼
原生js tab選項卡新聞列表切換效果代碼,我們也習慣於稱為"滑動門",一般在網站裡面,我們可以做一個選項卡的特效,在頁面上展示新聞資訊等,非常適合在企業網站或門戶網站中使用。 php中文網推薦下載!

純CSS實現的卡片切換效果
這是一款純 CSS 實現的卡片切換效果,原理是透過單選按鈕 radio 選擇不同的按鈕後,再使用 CSS 選擇器選取對應的內容顯示。