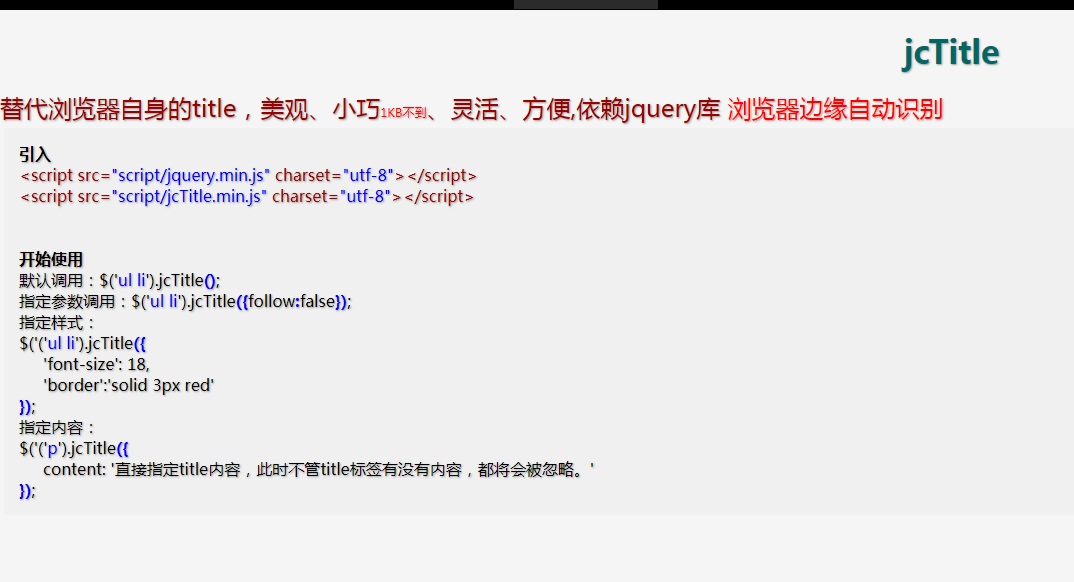
替代瀏覽器title的插件jcTitle
替代瀏覽器title的插件jcTitle,
美觀、小巧1KB不到、靈活、方便依賴jquery庫瀏覽器邊緣自動識別
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何用現代瀏覽器替換過時的.NET WebBrowser控件?
如何用現代瀏覽器替換過時的.NET WebBrowser控件?
24 Jan 2025
使用現代瀏覽器.NET WebBrowser控件替換.NET WebBrowser控件,儘管它的限制是過時的IE包裝器,但仍提供...
 基於jQuery捲軸動畫的簡介
基於jQuery捲軸動畫的簡介
21 Feb 2025
核心要點 基於滾動的動畫和特效是一種讓網頁開發者創建動態交互式網頁體驗的技術。它們在用戶向下滾動頁面時觸發,並能用CSS和jQuery進行操控和實現。 要創建響應式的基於滾動的特效,必須定義瀏覽器窗口的寬度和高度屬性。如果沒有這些屬性,當用戶調整窗口大小時,特效將無法正常工作。 本教程提供了四個基於滾動的動畫和特效示例,演示了它們如何根據窗口寬度屬性的值而變化。這些示例包括對各種元素的不透明度、高度、寬度、左、右和底部屬性進行動畫處理。 本教程還包含一個常見問題解答部分,提供了針對常見問題的解
 MongoDB 設計中的演算法概念
MongoDB 設計中的演算法概念
20 Dec 2024
1. 滑動視窗概念 在 MongoDB 中的應用 // 時間序列資料的滑動窗口 db.userActivity.aggregate([ // 過去 30 天用戶參與度的滑動窗口 { $匹配:{ 時間戳記:{ $gte:新日期


Hot Tools

jQuery酷炫彈跳窗外掛-hsycmsAlert.js
分享一款jQuery酷彈窗外掛-hsycmsAlert.js

網站功能引導使用者提示操作效果
網站功能引導使用者提示操作效果

19種html5+CSS3絢麗的彈出視窗動畫過渡效果
19種html5+CSS3絢麗的彈出視窗動畫過渡效果

輕量級html5 WinBox.js頁面彈窗插件
一款現代、輕量級html5 WinBox.js頁面彈窗插件

js網頁點擊右鍵選單效果
漸層背景色動畫,網頁滑鼠點選右鍵選單效果,右鍵選單