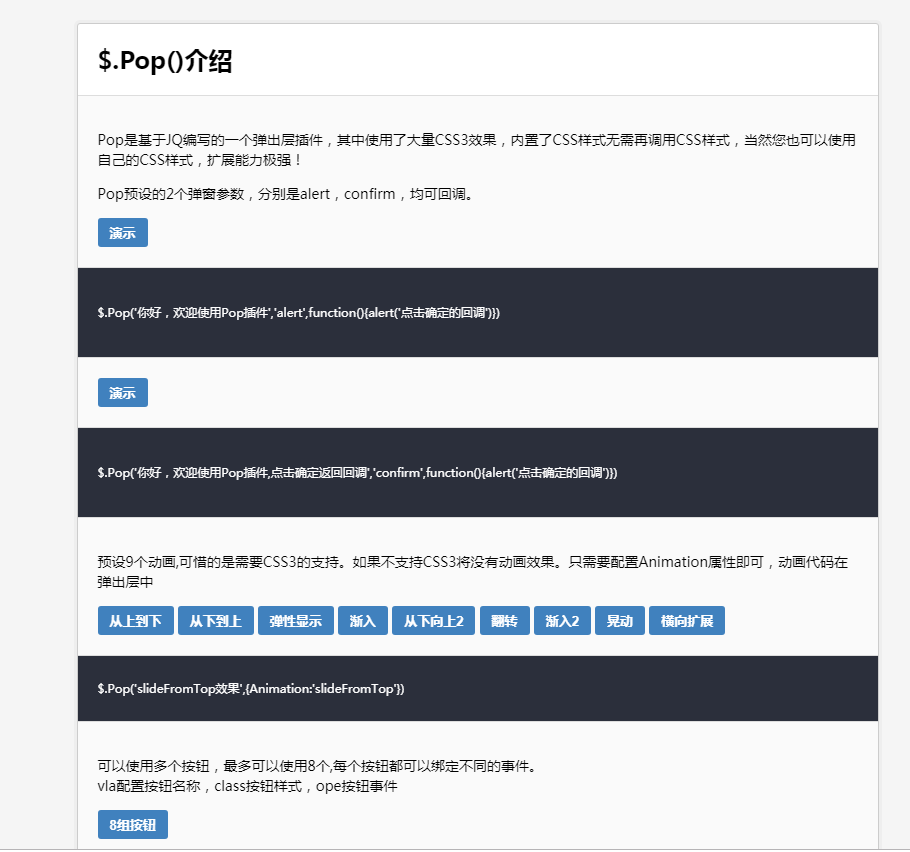
彈出層插件Pop
Pop是基於JQ編寫的一個彈出層插件,其中使用了大量CSS3效果,內建了CSS樣式無需再調用CSS樣式
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 8個頂級WordPress彈出式插件以及為什麼要嘗試它們
8個頂級WordPress彈出式插件以及為什麼要嘗試它們
17 Feb 2025
WordPress弹窗插件:提升转化率的利器 关键要点: 弹窗显著提升网站转化率,案例显示最高可达300%。SumoMe ListBuilder、Ninja Popups和OptinMonster等顶级WordPress弹窗插件可助您实现这一目标。 理想的WordPress弹窗插件应具备用户友好的界面、多种弹窗类型、精准的定位和触发选项,并能与您的邮件营销服务和其他工具良好集成。大多数插件还允许自定义设计和弹窗调度。 尽管弹窗在获取潜在客户和发展邮件列表方面非常有效,但务必谨慎使用,并在安装后
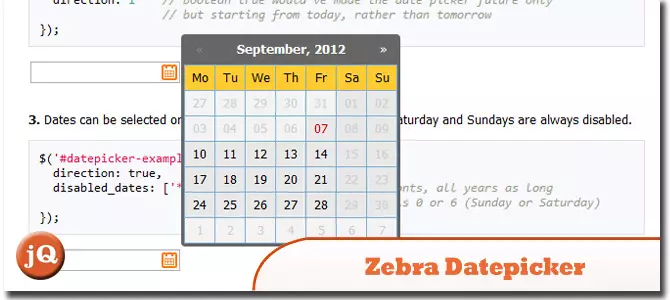
 10條線的頂部jQuery日期彈出插件
10條線的頂部jQuery日期彈出插件
26 Feb 2025
前10個jQuery Date Picker插件以增強您的表格 這十個頂級的jQuery Date Picker插件可以在幾分鐘內顯著增強您的表格,從而提供用戶友好的體驗。 當日期字段為一個時,大多數提供可單擊的日曆彈出
 JS代碼片段以打開彈出窗口
JS代碼片段以打開彈出窗口
24 Feb 2025
沒有什麼特別的只是一些JavaScript代碼段來打開彈出窗口。 w =窗口, d =文檔; //將窗口設置為小部件尺寸 var winh = 400,//允許窗口填充和標頭 winw = 400, Wint = 400,
![最佳6個Mac窗口管理器[MACOS的管理應用程序]](https://img.php.cn/upload/article/001/242/473/174149299341483.png) 最佳6個Mac窗口管理器[MACOS的管理應用程序]
最佳6個Mac窗口管理器[MACOS的管理應用程序]
09 Mar 2025
macOS窗口管理的局限性:高效的多窗口管理工具 如果您同時打開許多應用程序,您可能已經了解macOS窗口管理的局限性。將鼠標懸停在幾乎任何應用程序或窗口頂部的綠色按鈕上,您會看到一系列佈局選項: 全屏顯示窗口 將窗口平鋪到左側 將窗口平鋪到右側 如果您想在Mac上比較兩件事或將文件從一個地方傳輸到另一個地方,這很好。但是,如果您想做更多的事情,例如同時從三個或更多應用程序中獲取信息,則需要一個第三方窗口管理器。這些工具作為標準macOS窗口管理功能的替代品,為您提供了更多在Apple設備上
 基於jQuery捲軸動畫的簡介
基於jQuery捲軸動畫的簡介
21 Feb 2025
核心要點 基於滾動的動畫和特效是一種讓網頁開發者創建動態交互式網頁體驗的技術。它們在用戶向下滾動頁面時觸發,並能用CSS和jQuery進行操控和實現。 要創建響應式的基於滾動的特效,必須定義瀏覽器窗口的寬度和高度屬性。如果沒有這些屬性,當用戶調整窗口大小時,特效將無法正常工作。 本教程提供了四個基於滾動的動畫和特效示例,演示了它們如何根據窗口寬度屬性的值而變化。這些示例包括對各種元素的不透明度、高度、寬度、左、右和底部屬性進行動畫處理。 本教程還包含一個常見問題解答部分,提供了針對常見問題的解


Hot Tools

jQuery酷炫彈跳窗外掛-hsycmsAlert.js
分享一款jQuery酷彈窗外掛-hsycmsAlert.js

網站功能引導使用者提示操作效果
網站功能引導使用者提示操作效果

19種html5+CSS3絢麗的彈出視窗動畫過渡效果
19種html5+CSS3絢麗的彈出視窗動畫過渡效果

輕量級html5 WinBox.js頁面彈窗插件
一款現代、輕量級html5 WinBox.js頁面彈窗插件

js網頁點擊右鍵選單效果
漸層背景色動畫,網頁滑鼠點選右鍵選單效果,右鍵選單