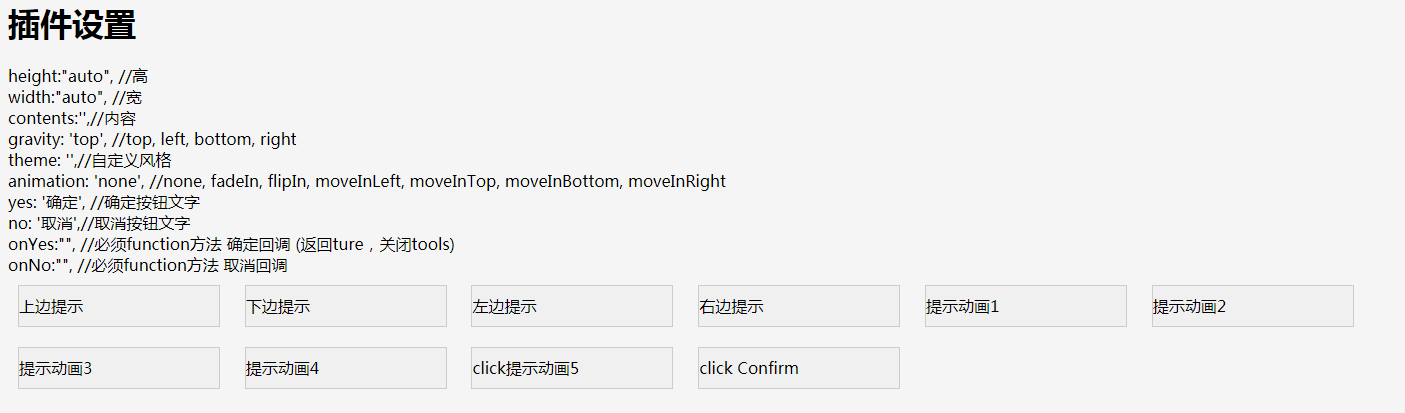
資訊提示插件justTools.js
訊息提示外掛程式justTools.js
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 快速提示:如何翻譯WordPress插件描述
快速提示:如何翻譯WordPress插件描述
10 Feb 2025
关键要点 要使WordPress插件支持多语言翻译,开发者需要生成一个POT文件,其中包含插件中使用的所有字符串。POT文件还包括插件名称、其网站URL和描述。 为了使用翻译,开发者必须向WordPress指示其存在。这在插件主文件中的插件描述注释中完成。必须在此注释中添加两个新条目:“文本域”和“域路径”。 翻译WordPress插件描述可以显著提高插件的可见性和覆盖面,使非英语用户能够理解其功能。但是,为了确保翻译的插件描述的质量,建议使用专门的WordPress翻译插件或专业的翻译服务。
 為什麼 JavaScript 中修改 `console.log` 後會顯示過時的物件資訊?
為什麼 JavaScript 中修改 `console.log` 後會顯示過時的物件資訊?
17 Dec 2024
揭開 console.log 和物件操作的秘密在 JavaScript 中使用陣列和物件時,console.log 的行為可以...
 MongoDB 設計中的演算法概念
MongoDB 設計中的演算法概念
20 Dec 2024
1. 滑動視窗概念 在 MongoDB 中的應用 // 時間序列資料的滑動窗口 db.userActivity.aggregate([ // 過去 30 天用戶參與度的滑動窗口 { $匹配:{ 時間戳記:{ $gte:新日期
 如何在 C# 中解析 FTP ListDirectoryDetails 回應以可靠地提取文件資訊?
如何在 C# 中解析 FTP ListDirectoryDetails 回應以可靠地提取文件資訊?
27 Dec 2024
使用 C# 解析 FTP ListDirectoryDetails 回應當監視 FTP 位置的更新時,必須從...中提取訊息


Hot Tools

jQuery酷炫彈跳窗外掛-hsycmsAlert.js
分享一款jQuery酷彈窗外掛-hsycmsAlert.js

網站功能引導使用者提示操作效果
網站功能引導使用者提示操作效果

19種html5+CSS3絢麗的彈出視窗動畫過渡效果
19種html5+CSS3絢麗的彈出視窗動畫過渡效果

輕量級html5 WinBox.js頁面彈窗插件
一款現代、輕量級html5 WinBox.js頁面彈窗插件

js網頁點擊右鍵選單效果
漸層背景色動畫,網頁滑鼠點選右鍵選單效果,右鍵選單